如期而至,這是標(biāo)簽欄控件總結(jié)的第二期。

這一期我們來(lái)聊一聊標(biāo)簽欄中的關(guān)鍵元素——圖標(biāo)。在此之前,如果你還沒(méi)有了解標(biāo)簽欄的平臺(tái)規(guī)范,可以回顧:《沒(méi)弄懂標(biāo)簽欄之前,先不談?dòng)脩趔w驗(yàn)》
圖標(biāo)其實(shí)存在于界面中的許多地方,但因?yàn)檫@一期主要分析標(biāo)簽欄,所以我會(huì)借標(biāo)簽欄中較主流的圖標(biāo)樣式,總結(jié)一套圖標(biāo)制作與落地方法。這些方法在圖標(biāo)制作過(guò)程中都是相通的,大家可以舉一反三。

一、標(biāo)簽欄圖標(biāo)規(guī)范
1.1 圖標(biāo)樣式
圖標(biāo)具體樣式風(fēng)格的定義是非常主觀的,網(wǎng)絡(luò)上也流傳著許多的教程教大家如何設(shè)計(jì)五花八門的圖標(biāo),所以在這里我就不再贅述了。我主要來(lái)總結(jié)一下基礎(chǔ)的標(biāo)簽欄圖標(biāo)一般有哪些樣式變化。
我調(diào)研了諸多的應(yīng)用程序,發(fā)現(xiàn)主流的APP標(biāo)簽欄樣式變化,大致分為以下五種。其中最占比最多的是“由線型轉(zhuǎn)面型”。

調(diào)研的應(yīng)用程序中,所有使用到線性圖標(biāo)的應(yīng)用程序,都將描邊粗細(xì)限制在1pt-2pt之間。

1.2 圖標(biāo)視覺(jué)大小
上一期我們講到,iOS定義了一套標(biāo)簽欄圖標(biāo)的尺寸規(guī)范。

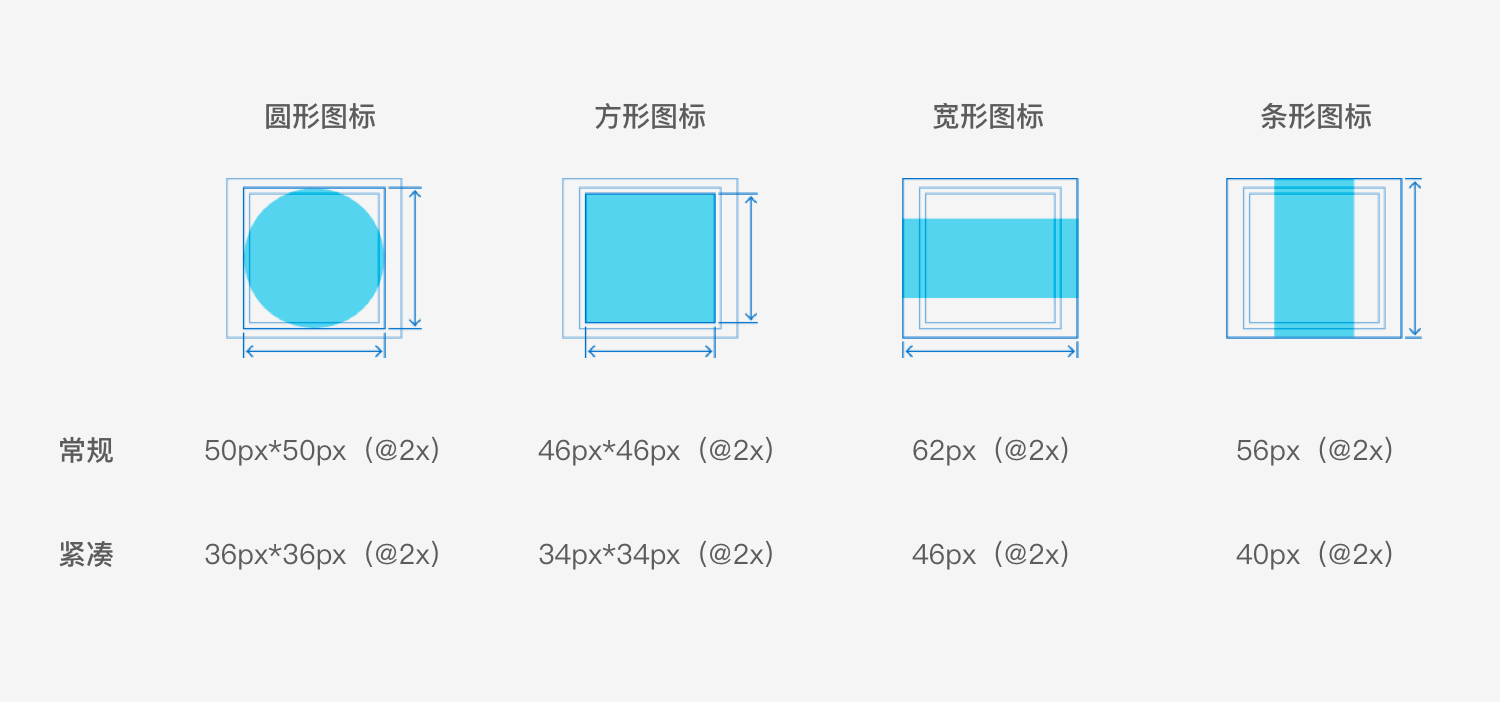
iOS在這里所定義的尺寸并不是圖標(biāo)文件最后輸出的尺寸,而是給設(shè)計(jì)師作圖時(shí),針對(duì)不同圖標(biāo)形狀的參考尺寸,目的是為了讓圖標(biāo)的視覺(jué)大小看上去一致。
那么為什么iOS會(huì)根據(jù)不同的圖標(biāo)形狀給出不同的圖標(biāo)尺寸呢?因?yàn)?0px*50px的正方形比50px*50px的圓形面積更大,所以正方形的視覺(jué)大小也會(huì)大于圓形。為了統(tǒng)一圖標(biāo)的視覺(jué)大小,正方形要做適當(dāng)?shù)?strong style="outline:0px;margin:0px;padding:0px;">面積收縮處理。(矩形同理)

于是我們看到許多平臺(tái)都推出了圖標(biāo)輔助網(wǎng)格規(guī)范。其實(shí)如果遵從“面積相等”原理,理論上所有的圖標(biāo)網(wǎng)格都應(yīng)該由下面這一套推理公式得出(以Material Design 標(biāo)準(zhǔn)圖標(biāo)網(wǎng)格為例):

但實(shí)際情況是,不同平臺(tái)的圖標(biāo)輔助網(wǎng)格規(guī)范建議尺寸都有一定的差異。原因就在于,雖然有時(shí)候我們參考“面積相等”原則對(duì)圖標(biāo)視覺(jué)尺寸進(jìn)行了規(guī)范,但項(xiàng)目落地后發(fā)現(xiàn)視覺(jué)上可能還是有一些不協(xié)調(diào),所以最終設(shè)計(jì)師還是會(huì)憑借自己的主觀判斷再進(jìn)行微調(diào)。
記住:好的設(shè)計(jì)作品是理性的設(shè)計(jì)理論與設(shè)計(jì)師本身感性的碰撞結(jié)果,二者缺一不可。
1.3 圖標(biāo)輸出尺寸
iOS規(guī)定標(biāo)簽欄圖標(biāo)的輸出尺寸統(tǒng)一為31pt*28pt;Material Design規(guī)定標(biāo)簽欄圖標(biāo)的輸出尺寸統(tǒng)一為24dp*24dp。
但我們發(fā)現(xiàn),在借助了圖標(biāo)網(wǎng)格解決了圖標(biāo)視覺(jué)大小的問(wèn)題之后,每一個(gè)不同形狀的圖標(biāo),尺寸其實(shí)是不同的。為了方便前端落地,我們?cè)谳敵銮袌D文件時(shí),要保持每一個(gè)圖標(biāo)文件的輸出尺寸是相同的。該怎么辦呢?
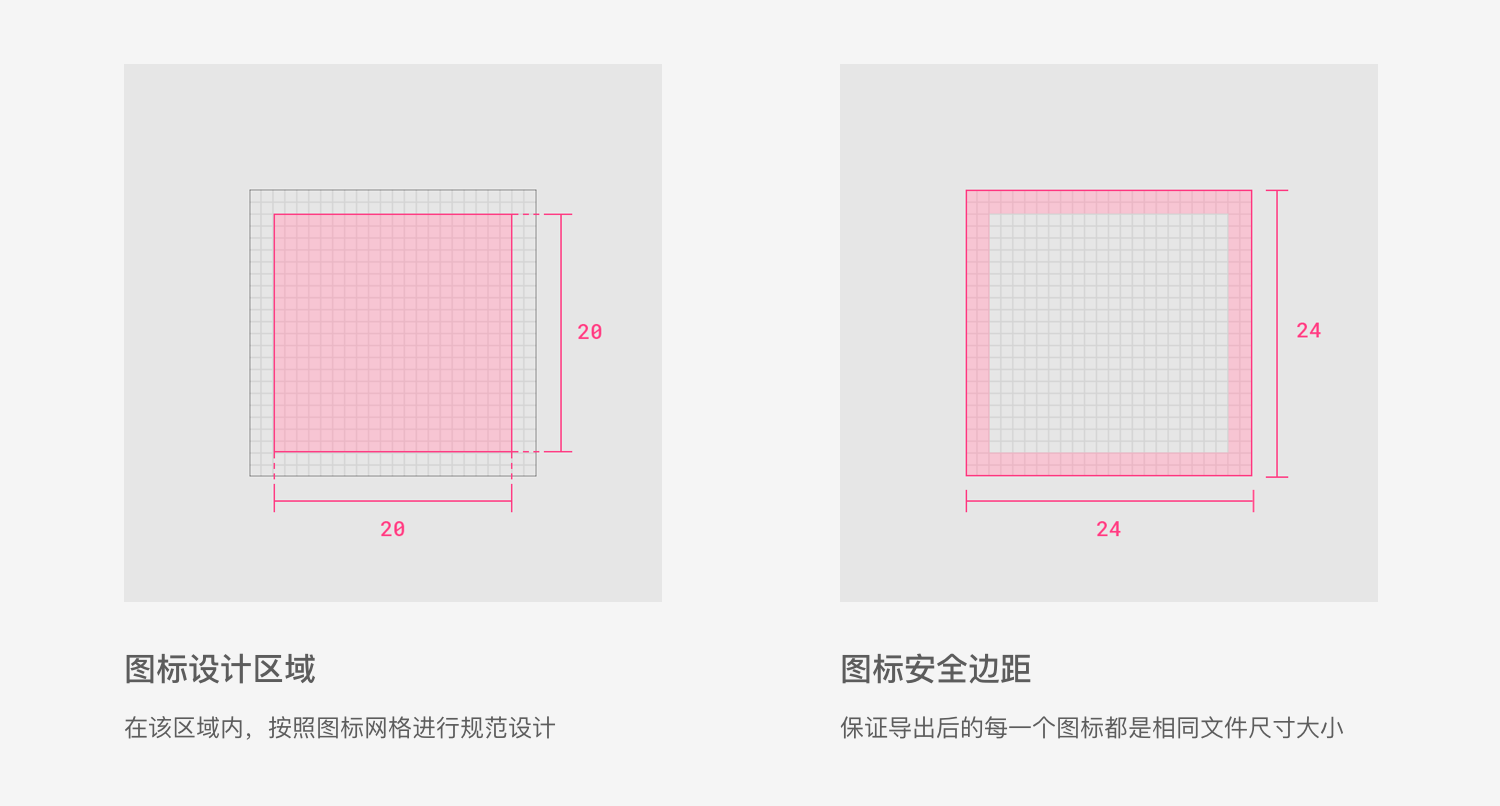
于是我們將一組圖標(biāo)都放置在一個(gè)比圖標(biāo)本身略大的相同尺寸容器中。而圖標(biāo)與這個(gè)容器之間的空白像素,正好也幫助我們規(guī)避了圖標(biāo)落地后,切圖邊緣像素可能被截?cái)嗟默F(xiàn)象發(fā)生,所以我們稱這個(gè)區(qū)域?yàn)?strong style="outline:0px;margin:0px;padding:0px;">“安全邊距”。

對(duì)于安全邊距的規(guī)定:Material Design全平臺(tái)規(guī)定圖標(biāo)的安全間距統(tǒng)一2dp;iOS則根據(jù)不同的圖標(biāo)使用場(chǎng)景給出的不同的圖標(biāo)網(wǎng)格和圖標(biāo)安全間距。
二、靜態(tài)圖標(biāo)
標(biāo)簽欄的圖標(biāo)一般分為靜態(tài)圖標(biāo)和動(dòng)態(tài)圖標(biāo)兩種。
靜態(tài)圖標(biāo)的實(shí)現(xiàn)方法相對(duì)容易,可以與前端溝通確定本次項(xiàng)目交付的標(biāo)簽欄圖標(biāo)文件是采用位圖還是矢量圖。如果是位圖建議交付.png格式文件;如果是矢量圖建議交付.svg格式文件。
2.1 位圖圖標(biāo)
使用位圖時(shí)請(qǐng)注意以下兩點(diǎn):
1)不同項(xiàng)目環(huán)境輸出的切圖套數(shù)不同
· 交付iOS原生的標(biāo)簽欄圖標(biāo)切圖需要 @1x/@2x/@3x 三種倍率的切圖文件;
· 交付Android原生的標(biāo)簽欄圖標(biāo)切圖需要 @1.5x/@2x/@3x/@4x 四種倍率的切圖文件(@0.75x和@1x切圖層分別用于ldpi和mdpi分辨率設(shè)備,但這些設(shè)備現(xiàn)在幾乎已退出市場(chǎng),所以可不考慮,但最終視項(xiàng)目真實(shí)需求確定。);
· 交付web項(xiàng)目的切圖需要試情況而定,一般常用 @2x 切圖,因?yàn)锧2x向下適配@1x、向上適配@3x,都不會(huì)產(chǎn)生太大的圖片失真。但有時(shí)候前端小哥會(huì)要求用到其他倍率切圖,所以最終以具體需求而定。
請(qǐng)注意:這里我所提到的倍率全都是“絕對(duì)倍率”,這個(gè)概念非常關(guān)鍵。
“絕對(duì)倍率”指的是:以上所有的倍率都是針對(duì) @1x 設(shè)計(jì)稿下的輸出倍率尺寸。而當(dāng)你使用@2x作圖時(shí),為了保證“絕對(duì)倍率”不變,你的切圖輸出倍率就應(yīng)該設(shè)置為 @0.5x/@1x/@1.5x 。
如果你在@2x下作圖,卻依然保持輸出 @1x/@2x/@3x 的切圖,那你輸出的文件尺寸最終其實(shí)是 @2x/@4x/@6x。
有一點(diǎn)繞的話,我們以Sketch導(dǎo)出位圖切圖為例:

所以如果你日常使用的是Sketch,也是用Sketch原生導(dǎo)出工具,那你的切圖預(yù)設(shè)應(yīng)該根據(jù)你的作圖尺寸而定,見(jiàn)下表:

如果你日常使用的是PS,用Cutterman切圖,那么Cutterman會(huì)自動(dòng)識(shí)別你當(dāng)前的畫板,然后根據(jù)它的寬(橫屏情況下是高)來(lái)設(shè)定它的基準(zhǔn)分辨率。那么你在任何情況下輸出 @1x/@2x/@3x 的切圖,其實(shí)都是“絕對(duì)倍率”,不用像Sketch當(dāng)中一樣換算。前提是“設(shè)置當(dāng)前畫布為:Auto(自動(dòng)識(shí)別)”。

假設(shè)你在@2x下作圖,執(zhí)意不管不顧“絕對(duì)倍率”,又忘了交代前端人員手動(dòng)處理切圖尺寸的話,那你所有的切圖尺寸實(shí)際都是設(shè)計(jì)稿所需圖標(biāo)尺寸的2倍。就算前端小哥幫你手動(dòng)處理了切圖尺寸,每一張切圖所包含的像素信息,都比項(xiàng)目真實(shí)所需的要多很多,完全就是在徒增所需切圖文件的大小。
2)注意切圖文件大小
切記,公司的線上項(xiàng)目中,用戶從服務(wù)器下載的每一單位的流量都是要公司花錢的,所以許多項(xiàng)目管理者都是很在意控制線上文件大小的。于是壓縮切圖是UI必備的技能之一。
雖然圖標(biāo)的文件大小一般只有幾KB,但是項(xiàng)目大了難免積少成多,所以在真實(shí)項(xiàng)目中,不管任何切圖我都會(huì)手動(dòng)壓縮一次。
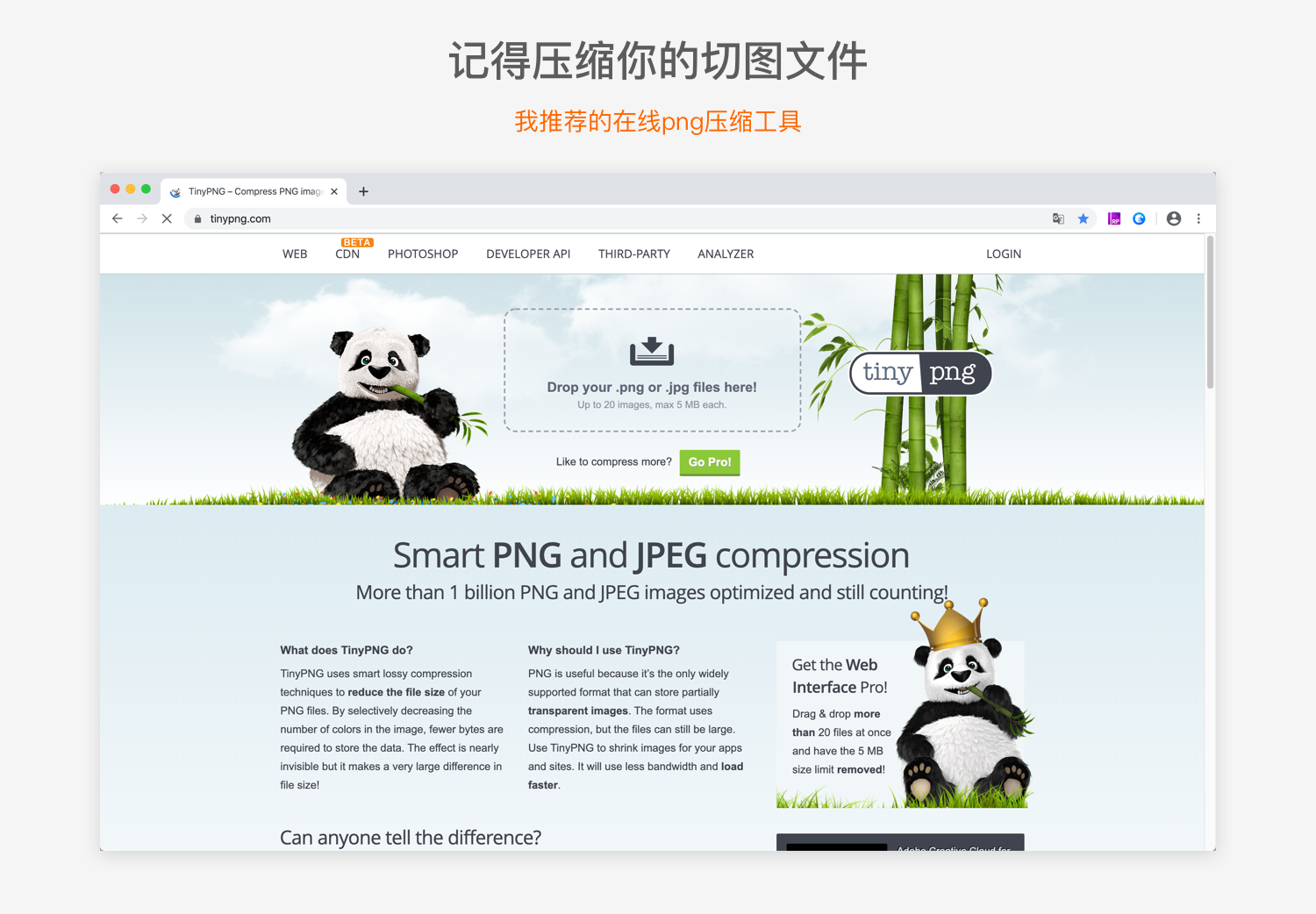
這里推薦一個(gè)壓縮.png文件大小,但幾乎不會(huì)產(chǎn)生失真的免費(fèi)網(wǎng)站 tinypng。

2.2 矢量圖
位圖切圖會(huì)面臨交付的倍率圖過(guò)多、容易失真、文件大小難控制等問(wèn)題,但對(duì)于矢量圖,這些問(wèn)題都得到了解決。目前.svg矢量圖落地也在項(xiàng)目中越來(lái)越流行了。UI可以在Sketch或Ai中制作。
一般與前端人員對(duì)接有在線圖標(biāo)庫(kù)對(duì)接與本地文件對(duì)接兩種。
在線矢量圖標(biāo)庫(kù)有很多,國(guó)內(nèi)比較流行的是阿里巴巴矢量圖標(biāo)庫(kù)-iconfont;本地對(duì)接就是直接將文件發(fā)送給前端人員,他們會(huì)自行進(jìn)行項(xiàng)目文件的管理與調(diào)用。
如果.svg切圖輸出后,與設(shè)計(jì)稿中樣式不符,請(qǐng)注意排查以下三點(diǎn):
1、svg不支持漸變顏色填充;
2、svg不支持描邊,請(qǐng)將所有的描邊輪廓化。Sketch中可通過(guò)“圖層-輪廓化”(快捷鍵??O);Ai中可通過(guò)“對(duì)象-路徑-輪廓化描邊”;
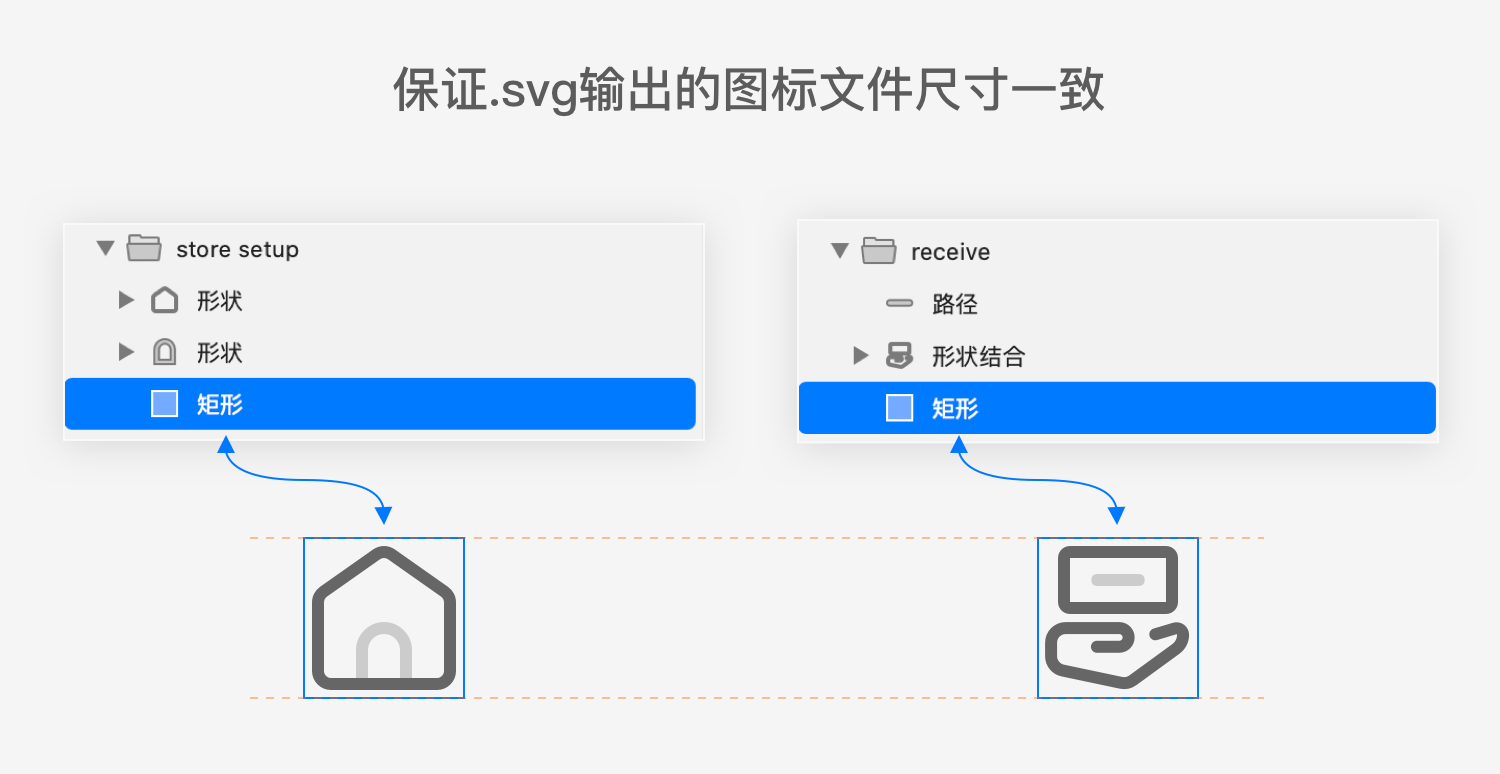
3、要確保一組圖標(biāo)的文件尺寸一致,需在圖標(biāo)下方增加一個(gè)透明方形,和圖標(biāo)一同導(dǎo)出。

三、動(dòng)態(tài)圖標(biāo)
為了提升用戶體驗(yàn)和產(chǎn)品趣味性,動(dòng)效微交互的標(biāo)簽欄圖標(biāo)也越來(lái)越流行了。

動(dòng)效在前端落地的方法其實(shí)有很多:
· 前端代碼直接實(shí)現(xiàn):代碼是很強(qiáng)大的,但通常用代碼直接寫復(fù)雜動(dòng)效會(huì)很浪費(fèi)項(xiàng)目時(shí)間。簡(jiǎn)單維度的動(dòng)效如位移、透明度、大小變化等可以借助代碼,但復(fù)雜動(dòng)效就不要去打擾前端小哥了;
· 直接剛gif:這已經(jīng)是老舊技術(shù)時(shí)代的動(dòng)畫解決方案了,文件大且請(qǐng)求文件也需要時(shí)間,有時(shí)候無(wú)法給用戶及時(shí)的觸控反饋。再者它是位圖的原因,在高分辨率屏幕上縮放容易失真。
· png序列幀:我們知道,動(dòng)畫是一張一張的靜態(tài)圖交替變化形成的。如果將每一幀動(dòng)畫都拆分成一張圖片,就有了png序列幀。所以一套動(dòng)畫的png序列幀往往非常多,文件大小自然就變大了。所以后來(lái)也有團(tuán)隊(duì)引進(jìn)了雪碧圖的方式,但文件大小依然不樂(lè)觀。并且同樣是位圖的原因,高分辨率屏幕容易失真。
· Facebook Pop/Rebound/Keyframes:Facebook Pop/Rebound是Facebook給iOS和Android提供的常用動(dòng)畫預(yù)設(shè),是較早將動(dòng)效代碼化的開(kāi)源技術(shù)方案,但動(dòng)畫效果預(yù)設(shè)只有彈簧/衰減等一些簡(jiǎn)單樣式。后來(lái)Facebook又推出了Keyframes,允許設(shè)計(jì)師自己在Ae中自定義動(dòng)畫并導(dǎo)出,然后交付給前端人員。
· Lottie動(dòng)畫:和Facebook Keyframes相同,都是結(jié)合Ae輸出動(dòng)畫代碼。但是Lottie更厲害的地方在于,它比起Facebook Keyframes來(lái)支持的Ae樣式更多,例如蒙版、遮罩、修剪路徑等等。
所以綜上所述,落地標(biāo)簽欄動(dòng)態(tài)圖標(biāo),目前最可行的還是Lottie動(dòng)畫。
3.1 Lottie的背景
Lottie是Airbnb開(kāi)源的一個(gè)跨平臺(tái)動(dòng)畫庫(kù)。表現(xiàn)層面它是一張圖片,但實(shí)現(xiàn)的方式是通過(guò)代碼,所以它是矢量的。很花式的動(dòng)畫也可以把文件大小做到非常小。
UI與前端對(duì)接是通過(guò)交付一個(gè)json代碼文件。
如果這是你第一次接觸Lottie,再好不過(guò)的體驗(yàn)方法就是玩一玩阿里提供的一站式動(dòng)畫平臺(tái):犸良動(dòng)畫 。它最底層采用的技術(shù)就是Lottie,只是被阿里二次封裝了許多預(yù)設(shè)的動(dòng)畫效果,你可以自定義其中的元素與參數(shù),然后試著導(dǎo)出你的第一個(gè)json文件~
3.2 Lottie如何上手
接下來(lái)是簡(jiǎn)單粗暴的UI與前端對(duì)接實(shí)現(xiàn)Lottie動(dòng)畫落地的全步驟參考。在此之前,想要全方位了解Lottie的相關(guān)信息,請(qǐng)參閱Lottie官方說(shuō)明文檔。
· 步驟一:安裝Ae和bodymovin
制作Lottie動(dòng)畫,首先你必需兩個(gè)工具:Ae和bodymovin插件。
Ae版本要求為Ae CC2014。又因?yàn)閾?jù)很多設(shè)計(jì)師反饋,目前bodymovin在漢化后的Ae中使用會(huì)出現(xiàn)諸多問(wèn)題,所以后面的教程都是基于Ae英文版。如果你漢化了Ae,最好在需要制作Lottie動(dòng)畫時(shí)取消漢化。
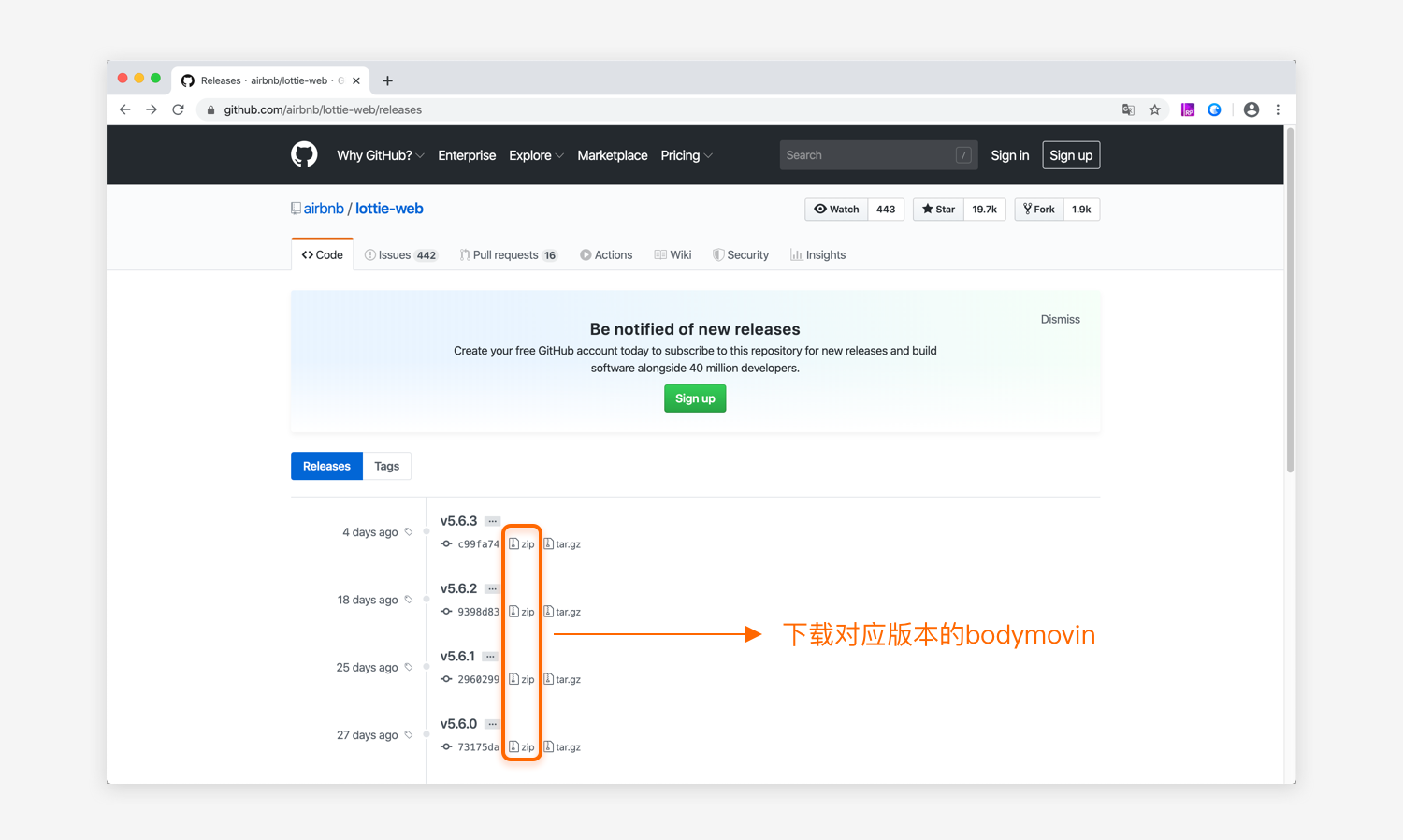
然后獲取bodymovin。bodymovin插件更新至今,版本已非常多,并不一定版就適用于你當(dāng)前的項(xiàng)目,因?yàn)榍岸耸褂玫腷odymovin解析包可能無(wú)法解析你用版bodymovin插件輸出的json文件。

一旦確定使用Lottie,前端人員會(huì)在GitHub查詢Lottie相關(guān)文檔的,所以UI只需要配合前端確定一下合適的bodymovin插件版本就可以了。最終走查時(shí),一定要確保當(dāng)前bodymovin輸出的動(dòng)畫在項(xiàng)目所需要運(yùn)行的所有環(huán)境中可運(yùn)行,才說(shuō)明UI使用的bodymovin插件和前端使用的bodymovin解析包版本是兼容的。
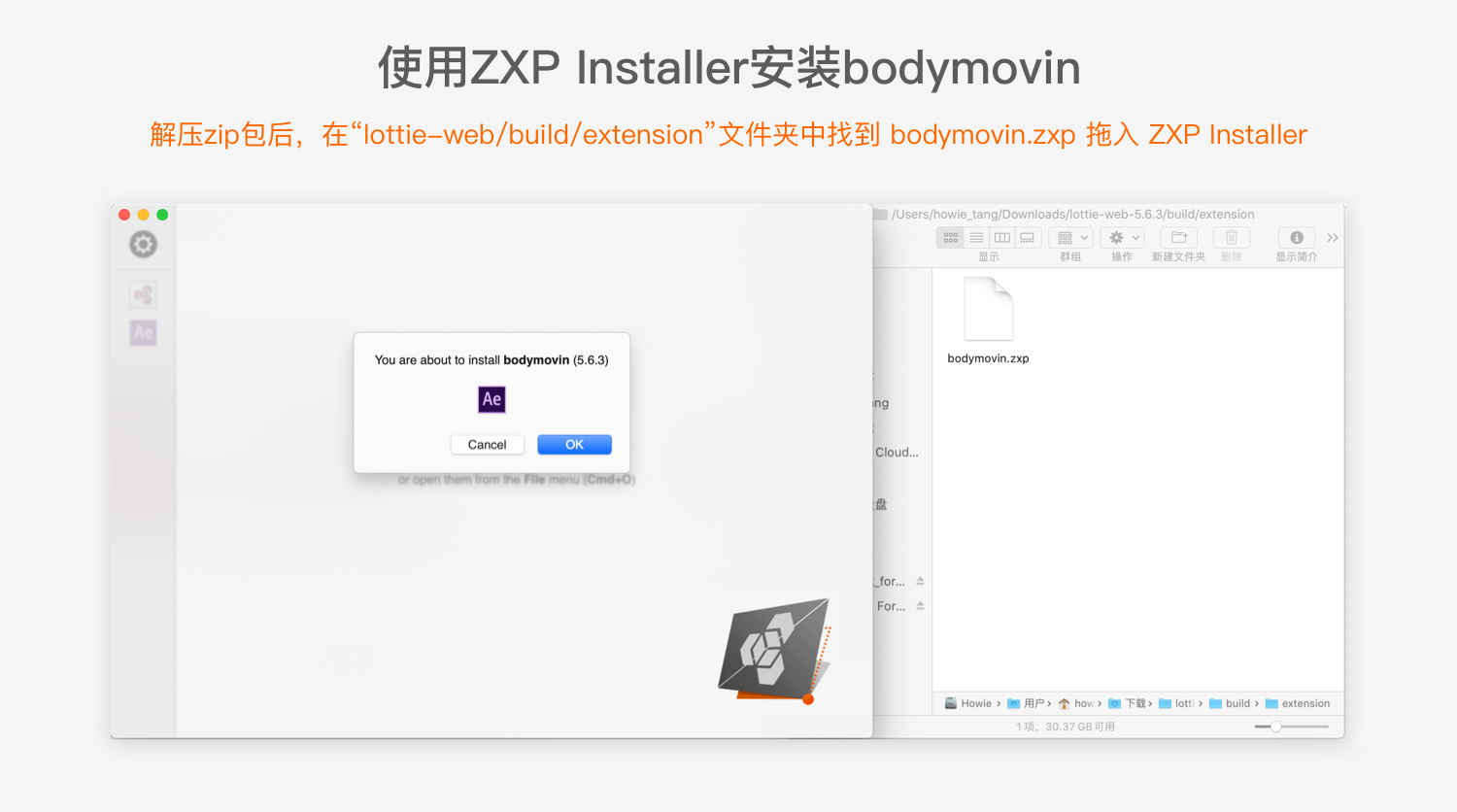
獲取了bodymovin后,將bodymovin拖入到ZXP Installer中,ZXP Installer會(huì)自動(dòng)識(shí)別插件安裝到Ae。

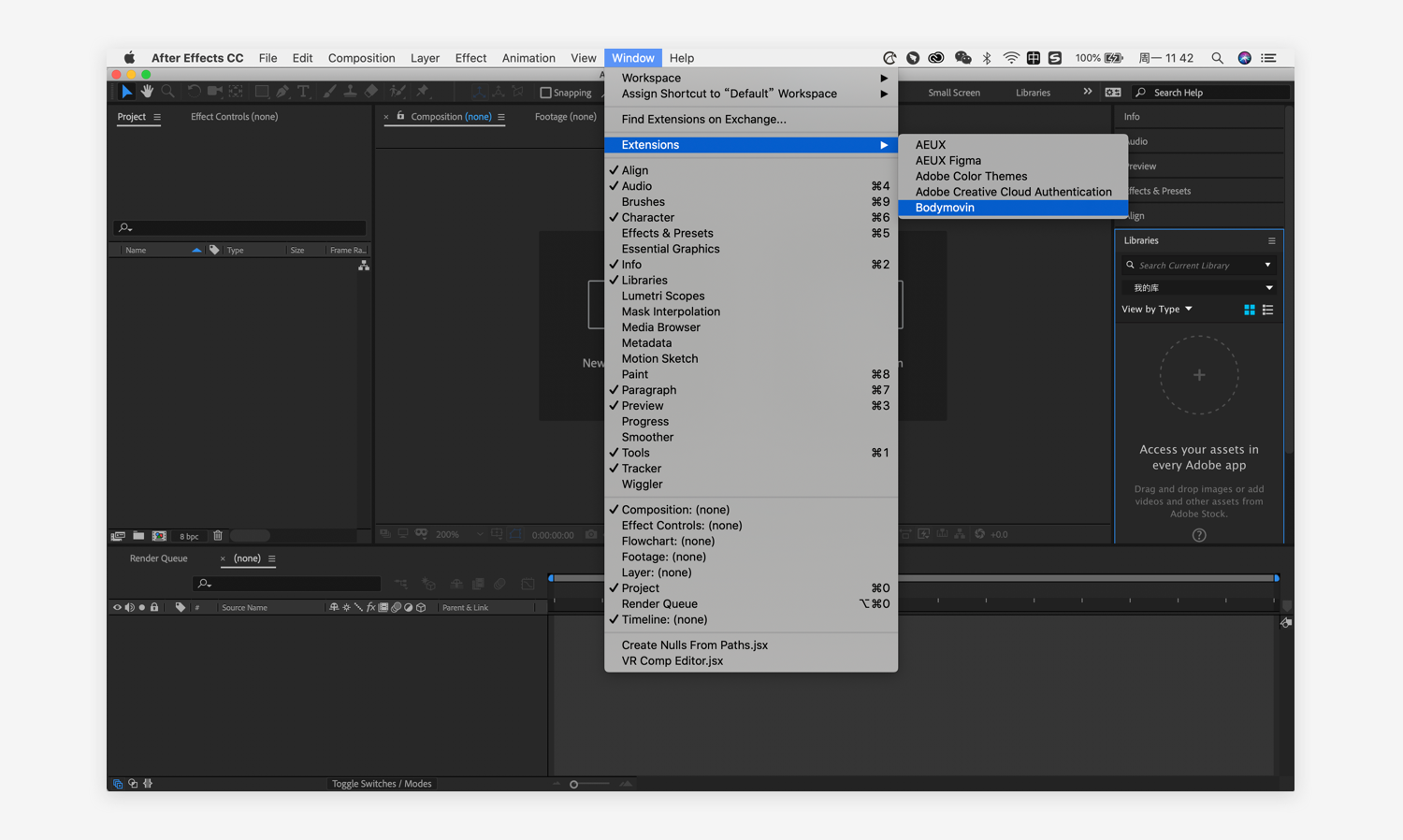
安裝完成后,就可以在AE的“窗口-擴(kuò)展”中看到bodymovin啦~

· 步驟二:將Sketch或Ai中的文件導(dǎo)入Ae
如果你技術(shù)嫻熟,當(dāng)然也可以直接在Ae中繪制圖案動(dòng)畫。但如果你還是習(xí)慣先在其他軟件中繪制好基礎(chǔ)圖案,再到Ae中制作動(dòng)畫,那你需要了解如何將圖案導(dǎo)入Ae。
Ai和Ae都是Adobe旗下的工具,所以Ae是可以完美解析.ai文件的,如果你是使用Ai作圖,可直接存儲(chǔ)為.ai文件,再在Ae中打開(kāi)。

如果你使用的是Sketch,可以先導(dǎo)出為.svg,再用Ai打開(kāi)該.svg文件,轉(zhuǎn)換存儲(chǔ)格式為.ai,最后到Ae中打開(kāi)。
當(dāng)然,Sketch還有直接和Ae對(duì)接的插件,AEUX(前身Sketch2AE)。需要在Sketch和Ae中同時(shí)安裝AEUX插件,Sketch負(fù)責(zé)傳送,Ae負(fù)責(zé)接收。具體的使用方法可以在官網(wǎng)教程中查看,我就不再贅述了。

·步驟三:制作動(dòng)效并輸出
和靜態(tài)圖標(biāo)同理,為了保證落地時(shí)圖標(biāo)視覺(jué)大小一致,一組動(dòng)效圖標(biāo)輸出的文件尺寸應(yīng)該是相同的。所以在你制作動(dòng)畫之前需要確定合成文件的尺寸。Lottie官方建議:因?yàn)長(zhǎng)ottie輸出的是矢量動(dòng)畫,所以建議以@1x輸出動(dòng)效,前端人員在任何屏幕上放大并不會(huì)失真。

在制作之前請(qǐng)務(wù)必詳細(xì)閱讀Lottie所支持的Ae參數(shù)文檔,以免辛苦做出的動(dòng)效,前端無(wú)法解析。特別提醒:原生環(huán)境中bodymovin是不支持解析Ae表達(dá)式的。
完成制作動(dòng)效后,就可以通過(guò)bodymovin導(dǎo)出動(dòng)效了。

·步驟四:預(yù)覽與交付
導(dǎo)出完成后在你的目的地文件夾中將存在一個(gè).json文檔,如果你的動(dòng)效中還使用了位圖,系統(tǒng)還會(huì)自動(dòng)生成一個(gè)images文件夾。這些都是你需要交付給與你對(duì)接的前端開(kāi)發(fā)人員的文件。

.json文件中記錄的動(dòng)效代碼UI不需要過(guò)多關(guān)心,但是其中兩個(gè)信息你是一定要了解的。它們是你與前端對(duì)接溝通和獲悉文件信息的一些關(guān)鍵參數(shù)。

UI自檢動(dòng)效或其他相關(guān)人員需要預(yù)覽動(dòng)效的時(shí)候,可以用LottieFiles,拖入.json文件即可預(yù)覽。iOS和Android還可以下載LottieFiles APP,掃描預(yù)覽頁(yè)中的二維碼即可在移動(dòng)端預(yù)覽。
四、總結(jié)
整個(gè)制作圖標(biāo)的流程我已經(jīng)全部整理出來(lái)了。首先要注意圖標(biāo)的規(guī)范,然后制作位圖、矢量、動(dòng)效圖標(biāo)時(shí)的注意點(diǎn),我?guī)缀醢盐以谡鎸?shí)項(xiàng)目中踩過(guò)的坑都告訴大家了。剩下的創(chuàng)造性的環(huán)節(jié)就交給你了!
轉(zhuǎn)自:站酷-UCD耍家