篇首語:
隨著互聯(lián)網時代的發(fā)展,尤其近幾年進入“互聯(lián)網寒冬期”以及失去人口紅利之后,企業(yè)對各個崗位要求都變得“非常”嚴格。對于UI設計而言,把作品做的非常牛X,顯然已經無法滿足市場需求和用人需求了。
前期的鐵三角“產品經理、交互設計師、UI設計師”很有可能結合變成是“交互視覺二合一”甚至是“產品交互視覺三合一”的狀態(tài)。在一些企業(yè)你會發(fā)現(xiàn)有一些崗位上的缺失。出現(xiàn)這種情況最大的原因是,很多公司會把一些職能進行合并用來節(jié)省成本。現(xiàn)在仍然有大多數(shù)的公司并沒有交互設計師的崗位,但是交互設計的職能不代表沒有,而是被產品經理或者視覺設計師兼任了。
說到這里大家可能會說,大企業(yè)資金雄厚,不缺少任何職能崗位。是的,沒有錯,但例如“華泰證券”,“浦東發(fā)展銀行”等,不再是UI設計而是用戶體驗設計師了。那么作為UI設計師、運營設計師、品牌設計師(以上統(tǒng)稱為視覺設計)的我們,該如何順應時代發(fā)展,更加符合當下的市場規(guī)律,成為一名優(yōu)秀的用戶體驗設計師呢?
當我們拿到需求方(產品或運營)的設計需求時,不再是盲目的直接找參考、找素材開始了,而是用產品思維模式,理解“產品目標”、鎖定“目標用戶”、切身體會“用戶場景”、遵循“用戶行為習慣”等的方式,充分理解需求方所提出的設計需求,進而設計出更加符合需求方心理預期的設計作品。
因為與需求方“同頻”思考才會設計出符合需求的設計,難道不是么?
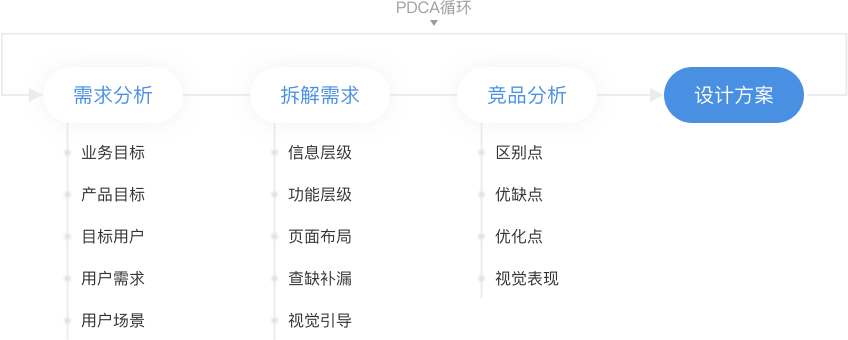
本文目的:本文引入“全鏈路思維”模式,幫助視覺設計師提升思維高度,通過“分析需求”、“拆解需求”、“競品分析”等三個緯度思考,并將這些分析結果轉化為設計方案。
正文
一、全鏈路思維
最近所謂“全鏈路思維”的話題很火,但事實上,全鏈路早就不是什么新鮮的概念了,而且也并非什么崗位頭銜(和全棧、什么都能干不是同一概念),更接近于一種設計思維與方法。
近幾年,設計的發(fā)展趨勢從UED(以用戶為中心)變成UGD(以用戶為中心,以業(yè)務增長為導向,不以結果導向的KPI都是耍流氓),對設計的價值考核也越來越清晰,同時對于設計師的能力體現(xiàn)要求更高。行業(yè)上升發(fā)展趨勢要求設計師更懂行業(yè)(掌握行業(yè)間的差異)、更懂用戶(洞察用戶的需求)、更懂數(shù)據(jù)(善于分析業(yè)務數(shù)據(jù))、更懂增長(投入產出比)。

在需求階段,我們比較傳統(tǒng)的一種流程,是被動從產品經理處接受已被加工為具體方案的需求,對需求產生的背景并沒有什么深刻的接觸和理解。而在進行全鏈路設計的業(yè)務場景中,需求方不會直接給你一個加工好的答案,甚至他們自己都沒想清楚問題出在哪里、應該如何解決,而更多是帶著一個提升某業(yè)務指標的原始訴求或一堆零散的原始用戶反饋來找你;至于怎么從中引導對方發(fā)現(xiàn)問題、分析問題、歸納機會點、輸出能幫助達到商業(yè)目標的產品設計方案、甚至協(xié)調推動落地,都需要設計師作為 Owner 去思考和負責。
“全鏈路”這個詞應該是2016年從阿里出來的,對于“全鏈路”思維的理解,行內有不同的理解方式,筆者結合工作總結出以下幾種方法:
需求分析 > 拆解需求 > 分析競品 > 確立設計方案

二、用戶體驗
對于用戶體驗的理解,根據(jù)思考維度的不同其結果往往是眾說紛紜,由于各個職能崗位之間工作側重點以及專業(yè)度的不同,溝通起來是有成本的,只有用戶為中心的“用戶體驗”思維才是各個職能崗位之間的唯一溝通《通用語》。例如:當產品向設計傳達產品需求時,產品無法用視覺角度去闡述產品,設計也無法用視覺專業(yè)知識向產品解釋設計理念,你只能用“用戶體驗”思維去解釋你的設計方案。當然,如果對業(yè)務場景非常了解,兩相結合,溝通起來效果更佳。
那么什么是用戶體驗,唯一的核心只有一個,那就是“解決問題”
解決用戶具體某個需求點,讓用戶使用起來更佳容易,并且給用戶留下深刻的印象(轉化率)
解決了用戶某個問題點并印象深刻,用戶才覺得用著舒服。注意,這里的舒服指的是“舒爽”而非“酸爽”哦~。說到這里不得不再次提及老生常談的,用戶體驗5要素:
表現(xiàn)層 > 框架層 > 結構層 > 范圍層 > 戰(zhàn)略層

那么以架構層與結構層為例
(一)、架構層:頁面布局(各類控件及信息擺放),頁面布局的核心點在于:恰好
當一個功能恰好出現(xiàn)在,用戶期望出現(xiàn)的位置上,即符合了“用戶的心理預期”,也符合了“用戶行為習慣”,那么用戶用著是否“舒爽”?所謂,以用戶為中心指的就是,迎合用戶的行為習慣及心理預期,讓用戶感到恰好、舒爽,同時感到被照顧、呵護的感覺:你好懂我~
大家都知道,一個頁面最佳視域為:左上、右上、左下、右下,左上最佳,右下最次。功能類控件(如:評論,點贊,發(fā)布,分享)在一段信息區(qū)域的右側,不是說右側不好么,這是因為為了符合人體工程學,右側好點擊原理(左撇子除外)。
(二)、結構層:信息架構 (信息層級梳理及頁面流),核心點在于:瘦身
結構層相對于架構層較為抽象,我們可以將他理解為“鏈接”。架構層是針對單頁面結構設計,而結構層是將單頁面鏈接在一起,從而形成了系統(tǒng)。
拿app舉例:架構層決定了點擊頁面圖標和按鈕后頁面跳轉到哪一頁。通過刪除、組織,隱藏和轉移,將復雜的結構變的簡化,也是提高用戶體驗的手段。例如QQ5.0的升級,通過漢堡導航及tab標簽將功能整合,似的應用在感覺上苗條了很多。
以阿里巴巴(1688) APP 8.0為例:

(三)、怎么做好頁面布局及信息層級梳理:核心在于準確理解產品需求
也許大家都遇到過這樣的情況:當產品經理看到你的設計方案時,突然找到你并且要求你,“這里放大,那里縮小,哦不,你給我放大的同時縮小,這個顏色我要五彩斑斕的黑,哦不,我的意思是@#¥%”
遇到這樣的情況,設計師要無條件的遵循么?產品經理對于視覺有自己的審美,當他發(fā)出需求時腦子里已經有了2-3個設計方案,只是他不會做,設計方案沒有符合他的心理預期(以至于指手畫腳)。甚至他的審美經過這么多年優(yōu)秀作品都熏陶,不會比任何一個設計差,只是他無法用設計專業(yè)知識去指導你罷了。
這個時候設計師該怎么做?出現(xiàn)這種情況只有這幾種可能:沒有同頻思考、沒有準確領悟產品目標(意圖),進而對信息架構、信息層級理解有誤、沒有把重點信息清晰體現(xiàn)、功能類控件,沒有做好有效的視覺引導。以上統(tǒng)稱為:需求理解錯了。
說到需求理解,據(jù)一個簡單的例子:假如有個用戶說:“我想吃蛋糕”,那么注意了,如果真的給用戶蛋糕,那就完蛋了。首先分析用戶為什么要吃蛋糕:就喜歡吃蛋糕?喜歡吃甜的點心(別的甜點能否替代)?還是說只是單純的餓了,不知道該吃什么,只是突然想到了蛋糕,那么可否用其他我能提供的什么東西去替代?
所以,這個用戶的需求不一定就是蛋糕,蛋糕只能是訴求,解決溫飽的訴求而已,但不一定是需求,他的需求是,解決溫飽的食物而已,如果不多問一句,不就產生了“放大的同時縮小,五次斑斕的黑”么?因為對需求的理解錯誤,沒有準確的理解產品目標,才導致設計方案才會出現(xiàn)錯誤,難道不是這樣的么?
二、需求分析
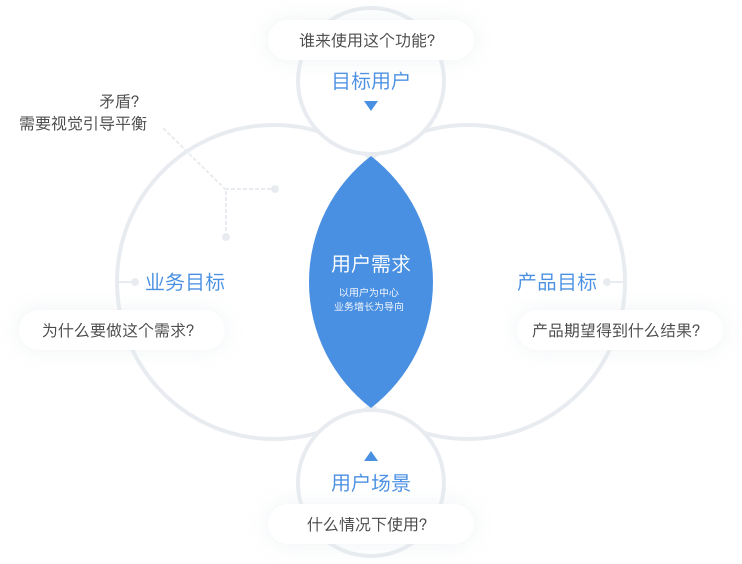
有人會問:“視覺設計師還需要像產品經理那樣做需求分析么?”,正如上文中提到,要與產品經理保持“同頻思考”,還要準確的理解產品需求。不需要做,但并不代表不會或者不去思考。因為需求分析是“全鏈路思維”模式的前提。那么對于視覺設計師而言,不需要像產品經理那種專業(yè)度,只需要思考以下幾點即可:
(1)為什么要做這個需求(業(yè)務目標)
思考:業(yè)務方為什么要提出這個需求,為了提升轉化率、用戶留存、曝光/流?、點擊率、訪問率、注冊率,也就是業(yè)務方的核心目的是什么。
(2)產品期望得到什么結果(產品目標)
思考:產品為了達到業(yè)務目標,采取的策略是什么,通過什么功能實現(xiàn)的。產品的核心功能及交互流程是什么。
(3)誰來使用這個功能(目標用戶)
思考:此業(yè)務目標是針對哪些人群的,這些人群有什么共同的特點,和行為習慣。
(4)他們?yōu)槭裁匆褂眠@個功能(用戶需求)
思考:這些人群有哪些共同的需求點,產品目標是否滿足這類人群的核心需求,解決了哪些痛點。這些人群期望怎樣的結果。設計師該如何引導用戶,理解產品目標。
(5)他們在什么情況下使用這個功能(用戶場景)
思考:在這樣的業(yè)務目標下,用戶在什么場景使用該功能,為什么使用,會不會有反感,如果我是用戶,我的感受是什么。
其實,業(yè)務目標和用戶的需求是矛盾的。比如,業(yè)務方希望提升注冊率,但對于用戶而言,注冊與否并不敏感,或者根本不想走一遍繁瑣的注冊流程。這時產品就需要在特定的場景下,在某個功能流程中恰好出現(xiàn)注冊功能,讓用戶不得不注冊,因為用戶不注冊就得不到他剛好想要的服務或體驗。這個時候設計師要考慮的是,通過設計營造一種喜悅的氛圍,不讓用戶感到反感。因此設計師的核心價值在于,如何平衡業(yè)務目標和用戶需求之間的矛盾,做出有效視覺引導。

三、拆解需求
拆解需求指的是,當設計師分析需求方的需求后,將需求拆解成其對應的視覺解決方案。上文中提到,需求分析不需要達到產品經理的專業(yè)度,但“拆解需求”必須達到專家級程度。因為這部分是需求分析后,如何理解需求方的需求(業(yè)務目標、產品目標)的關鍵所在。這時,我們視覺設計師要思考一下幾點:
1、信息層級
(1)信息層級的分類(在明確需求后要對信息進行劃分及拆解)
(a)用戶能否在最短的時間閱讀到信息、
(b)哪些信息是屬于業(yè)務流程范圍的、
(c)哪些信息是產品想要突出表現(xiàn)的、
(d)哪些信息看似不重要但沒有還不行、
(e)信息描述前后是否統(tǒng)一,會不會給用戶帶來困惑
(2)信息層級的權重
在明確主要信息歸類后,通過視覺上的,黑、白、灰,把層級表達清楚。明確信息權重,權重高的是否優(yōu)先展示,有沒有誤導用戶。
2、功能層級
(1)功能優(yōu)先級權重劃分(在明確功能后要對功能進行分類及拆解)
(a)哪些功能優(yōu)先級最高,哪些是屬于主業(yè)務流程及功能流程、哪些功能是子功能、
(b)哪些功能產品經理并不想突出,但用戶卻需要的、
(c)同一個頁面,同一功能多次出現(xiàn),產品經理的目的是什么、
(d)產品不同時期,功能的視覺變現(xiàn)是否有差異、
(2)交互層邏輯是否貼合用戶場景
在明確業(yè)務目標與產品目標后,設計師要反復驗證交互邏輯是否合理,邏輯是否符合該用戶場景。
(3)交互體驗是否流暢
在明確目標用戶與使用場景后,把自己融入到使用場景中,反復驗證交互流程。看是否符合業(yè)務目標與產品目標,同時看交互流程是否流暢,有沒有給自己帶來障礙。
(4)用戶操作是否便捷
如果自己是用戶,操作是否符合用戶行為習慣,有沒有恰好出現(xiàn)在該出現(xiàn)的位置上,視覺展示是否引導合理,視覺引導有沒有給用戶帶來誤區(qū)。
3、頁面布局
在明確目標用戶與使用場景后,把自己模擬成目標用戶,思考頁面布局是否符合用戶行為習慣和心理預期。主流程下的控件是否在視覺上有點擊欲望,會不會反感。(用戶體驗中已有詳細說明)
4、狀態(tài)的查缺補漏
各類交互狀態(tài),如,圖標點擊后的狀態(tài)(移動端、pc端)、hover 狀態(tài)(pc端)、非主業(yè)務流程下的功能提示(如:錯誤提示、缺省提示)。這些產品經理往往會忽略掉,或者文檔里也會給出過,要注意觀察及時查缺補漏。
5、視覺的有效引導
在準確的理解產品需求,做到“同頻思考”后,分析信層級和功能優(yōu)先級及權重劃分,將這些在視覺設計的過程中做有效的引導,并時刻查缺補漏。這個時候對于哪些信息和功能需要突出,哪些信息和功能需要弱化,在頭腦里有個清晰的認知和思路。讓信息和功能恰好出現(xiàn)在用戶期望的位置上,并且解決產品目標為目的,也就是上文中提到的用戶體驗的核心點,解
決問題。
值得注意的是:
視覺設計師是對產品方案的進一步完善,以用戶為中心的用戶體驗思想,用視覺引導的方式引導用戶實現(xiàn)產品目標的,而非只會照著原型圖毫無思想的畫圖。同時要讓用戶無論在視覺上還是體驗上,都能感受到“舒爽”而非“酸爽”。
產品經理給出的原型,重心在業(yè)務邏輯,因此,為了提升用戶體驗、避免給用戶帶來誤區(qū)和障礙,設計師要以產品思維(產品思維和業(yè)務思維是不一樣的)在業(yè)務及產品目標、主功能邏輯不變的情況下,重新劃分信息層級、做好頁面布局,做好視覺引導。
四、競品分析
通過需求分析(理解需求)、和拆解需求(明確設計目標)后,在正式進入視覺設計之前,視覺設計師們通常要先找一波資料(找參考),如果只是這樣,那么僅僅是尋找視覺表現(xiàn)手法而已(什么風格、什么顏色)。本文中所提到的競品分析,不是產品競品分析也不是交互競品分析,而是為了視覺設計而準備的視覺競品分析。基于“全鏈路”思維模式下通常需要考慮一下幾點:
(1)我們的方案和競品的區(qū)別在哪里,為什么不同。
跟競品之間的區(qū)別很重要,因為每個產品業(yè)務目標與產品目標,以及產品處于的階段都是不一樣的,即便看著很類似也不可以盲目參考。
例如:產品階段的不同,對于“搜索”功能的要求是不一樣的,產品初期由于信息量不夠,搜索不出太多的內容。屬于沒有還不行,有了還不能太明顯,不能誤導用戶去搜索,而是要用分類功能。因此,即使產品經理給出了“”搜索”功能,在視覺上也要弱化變現(xiàn)。但你如果參考了成熟期的產品,可想而知你設計出的“搜索”會是什么樣的了吧。
(2)競品是怎么做的,優(yōu)點在哪里,解決了哪些問題,他們?yōu)槭裁催@么做
我們要找到與本產品業(yè)務目標與產品目標基本一致的競品去對比,切勿只是原型基本類似就以為目標一致。因此,先要看這個競品都解決了哪些問題。
(3)什么是我們可以借鑒的,是否可以改進
在確定目標基本一致后,要分析哪些可以借鑒,能不能比他做的更好,如果只是抄襲,那就沒有意思了。
(4)那么設計該如何表達,比競品做的更好
經過上述分析,在這個階段對于視覺設計師而言,設計方案基本在腦子里已經成型了。這時對于什么風格、什么顏色,才基本符合產品預期。在結合需求拆解的方式,拿出可行的設計方案。
轉自-站酷
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里
早些時候,在medium上看到了政府UX設計師,Cyd Harrell所寫的以”尊重用戶“為主題的文章,里面提到了尊重用戶的時間,尊重用戶的能力以及尊重用戶價值。
閱讀后使我腦海中一個一直以來都若隱若現(xiàn)的想法逐漸露出一角,從那開始我漸漸關注用戶、時間、掌控力、注意力這一組詞語所組成的一個模糊的概念,這個概念的核心就是產品如何侵擾用戶,過度商業(yè)化然后導致用戶的信息超載情況。
這個觀點一開始還是很模糊,我并沒有獲得足夠的信息支持我闡述清楚這個主題,直到后面,我看到NNG(尼爾森諾曼集團官網)的一篇關于”注意力經濟“的文章,終于把這一系列元素組織好,產出了今天這篇文章。(本來以為理清這一個主題要很久)
首先我要提出一個詞語,"wicked problems”。在我學習國外的設計思維課程時,在前面幾個章節(jié)中有提到一個“wicked problems”即棘手的問題這樣一個概念,也可以翻譯為抗解問題。指的是極為復雜,嚴重,上升到社會層面及人類層面的問題。如環(huán)境污染,農民工問題,教育問題等。而設計思維被發(fā)明出來一個重要目的或者說任務就是用于解決一些這樣的問題,用系統(tǒng)思維和創(chuàng)新性的視角來挖掘潛藏的核心問題,以及探索對應的最佳解決方案。
我提到這一點不是要對比國內國外環(huán)境,也不是要贊美國外的設計氛圍,而是想提醒大家,我們設計師可以做更多,可以想得更多,可以用設計思維,結合理性和創(chuàng)意去解決很多問題。我一直以來翻譯一些國外的系統(tǒng)理論,設計方法論,也是想用自己的力量讓大家了解更多設計的可能,除了眼前的屏幕,我們的視野應該放的更長更遠,去思考我們解決的問題,以及我們所設計的方案可能會衍生的一系列問題。
我接下來要講的,就是在當下環(huán)境下一個很關鍵的問題,用戶注意力。
一:用戶的注意力
注意力成為人類的限制因素
大家回憶一下,每天清晨,都有哪些內容吸引你的注意力?了解時間、看一下微信未讀消息、早報新聞等等等等。到了公司食堂,你看一下周圍有多少人一邊吃東西一遍盯著手機屏幕?在去工位的路上,又有多少人低頭玩著手機走路?這還沒完,到了工位上,打開電腦,接收郵件,查看工作事項;打開網站閱讀一些學習內容;微信突然跳出來一個紅點,打開網易云音樂挑選一首歌,選著選著看到群聊里一條新鮮軼事,然后騰訊新聞彈出來,忍不住又去點開閱讀下。
沒錯,這是我的日常生活,我是一個選擇恐懼癥患者,但我卻總是忍不住把自己置于一個同時處理超多個事項的情況下。讀這篇文章的你也應該一樣。我曾經很多次想,這種情況應該怪我自己嗎?還是別的什么問題?
OK,這確實并不單純是人的問題,還有產品、服務的問題。注意力是當下時代最為寶貴的資源,而產品一直在爭搶的所謂的時間,也只是注意力的一部分而已。在信息大爆炸甚至工業(yè)革命之前,人類的大部分歷史中,知識、信息都是很寶貴的資源,只有很少部分人能夠閱讀,能夠獲取一定的信息。但在信息大爆炸的今天,我們可以輕易獲得大部分我們想了解的或不想了解的信息,只需要動動手指,只需要睜開眼睛。
我們獲得了巨量的信息,但我們的信息處理能力并沒有產生什么變化,是的我們現(xiàn)在處理信息的總量,和幾百年前的人類祖先并沒有什么區(qū)別。因此,幾百年后的今天,信息資源已經不是限制因素了,注意力才是,用有限的注意力,去獲取無限的信息,結果顯而易見。你在瀏覽文章的時候是沒有辦法看動漫的,當然你在作圖時也無法瀏覽新聞。
分心導致低效
到這里,大家應該都清楚,人類的注意力有限,我們無法同時做很多事情,然而很多時候,我們卻在同時進行很多事情,因為一次性完成多個任務,對于我們有著很強的吸引力,然而結果往往是錯誤百出或者是更低的效率。
在《簡約至上,交互設計四策略》中專門提到了分心對用戶的影響,有時候,分心不是用戶自發(fā)的,而是來自產品的錯誤引導。產品界面中過多干擾元素,或者誘導元素導致用戶經常性的轉移注意力,這些東西讓原本簡單的任務變得異常復雜。比如閱讀。
如果你經常在medium閱讀文章,你會發(fā)現(xiàn)一類文章讀起來效率很低,且經常容易令你分心乃至焦慮。那就是在文內插入各種鏈接的文章。每一個鏈接仿佛都在勾引你,快來看一下吧,這里有好東西,然后讀者就打開了一個、兩個乃至四五個網頁,因此讀一篇文章附送了五篇文章,那么讀者需要把這些附加內容瀏覽完畢再重新開始閱讀最初的那篇文章嗎?當然有些人會憑借頑強的毅力(或者根本不感興趣)跳過那些鏈接并閱讀完整篇文章,那你很厲害,但是大部分人都做不到,尤其是設計師,因為我們對知識始終保持饑渴。
(寫到這里微信突然彈出來幾條消息,然后youtube推了一個視頻,最后我又想起來長安十二時辰最后一集我并沒有看,再次回來已經是十分鐘后了,這還是我強忍住去看視頻和電視劇的結果)
這些鏈接分明可以放在文章的結尾,感興趣的人自然會去擇優(yōu)而讀。除了文內鏈接,文章左右兩側的廣告、彈窗以各種形式挑戰(zhàn)你的注意力,瞥一眼你就會浪費幾秒,沒忍住點進去則會浪費更多時間,是的我是誰我在哪我在干什么?我只是想閱讀一篇文章而已,所以為什么現(xiàn)在逛淘寶。
各種設備也在不斷地使我們分心,不僅限于屏幕,還包括聽覺觸覺,如手機的語音提醒、震動。持續(xù)的打斷甚至會使人們上癮,可能下一個消息很重要,我必須看一下,于是你又拿起手機解鎖然后打開微信,你看個錘子肯定又是騰訊新聞。不停的打斷會影響我們的正常任務,可能是學習也可能是工作。最終我們可能需要花費更多的時間來完成計劃事項,且完成的質量堪憂。
PS:打游戲應該很少分心
在現(xiàn)實中,人類不會這樣互相打斷,如果我們想要請求某人幫忙,會根據(jù)對方所處的場景狀態(tài)來決定是否打斷對方,也會考慮事件的緊急程度。如果事情很重要比如你的手機在網吧被偷了(重要),而你在玩游戲(沒那么重要),那我們會選擇打斷對方。
而機器的問題在于,它不會以人的方式思考,我們設計師經常提到要以人為中心,但機器本身只會執(zhí)行指令,企業(yè)的指令,因此不管信息是否重要,它會按照設定推送給你。事實上,社交應用及各種產品都應該區(qū)分信息的重要程度,而不是各種信息不分主次不分場景一股腦推送出來。
我們都知道福格模型B=MAT,想要促成結果需要對應的需求,更確切的說是場景+時機+需求。當我在公司門口,打開滴滴準備打車時自動彈出了家的地址,我只需要點擊就能填寫完畢而沒必要重復輸入,這是一個很流暢且體驗良好的提醒。
而我這樣一個輕度視頻用戶,偶然打開愛奇藝瞬間收到40多條內容推送,要不是因為開了會員我會當場卸載!!
分心也是拖延癥的一個罪魁禍首,我們拖延的一個重要原因是注意力被其他事物所吸引,有可能是游戲,有可能是新聞資訊。大部分人都不能按照自己的最初計劃完美及時的去完成。總是一拖再拖,可能并不是我們想拖延,而是有太多內容在吸引我們的注意力。凱利教授的《自控力》中就提到所有人想要擁有自控力,都需要知道我想要、我不想和我要做這三部分內容。以便抵制來自生活中的各種吸引力或者說誘惑。
二:注意力經濟的崛起
1997年,Michael H. Goldhaber寫道,“全球經濟正在從物質經濟轉向基于人類注意力的經濟”。許多服務都是免費提供的,而用戶為服務需要花費的貨幣就是注意力。用戶不用付費,只需要支付注意力。
產品爭搶用戶注意力
注意力經濟的最初概念竟然從1997年就被提出,我看到時相當震驚,在二十多年前,企業(yè)就開始低效的使用用戶注意力來變現(xiàn),國內是什么時候開始的呢,答案應該是從爭搶用戶使用時長的競爭策略開始,占領用戶時間就等于占領用戶注意力。
我們已經沉溺于爭搶注意力策略這個泥沼中,從各種花費巨量時間的游戲如王者榮耀,到風靡至今的各類直播平臺,再到時下流行的短視頻,我們在不停的花費時間、時間、時間,注意力被無意識的“竊取”。用戶不需要花費一分錢也可以正常娛樂,而你的參與,你的注意力的參與卻在幫助企業(yè)不斷掙錢。
如果你還不清楚自己是如何被爭搶乃至竊取注意力的話,你可以回憶一下你每天接收到各種推送信息,除了各類應用的Push,還有短信、電話、郵件等等。推送提醒你關注的主播上線了,提醒你的內容新聞,提醒你一切可以誘惑你的信息。購房后銷售人員信誓旦旦說不會泄露業(yè)主信息,交房前一年就有各種裝修家居的短信和電話轟炸。淘寶購物沒有一周就各種五星好評的消息請求。這則是另一種層面的竊取用戶注意力了。
如果給你推送的是你想要的內容你是應該開心呢還是擔憂呢。因為你有時也會想,關于你的信息是不是已經被泄露到處都是。當然并不都是惡意泄露,隨著技術進步我們有了大數(shù)據(jù)技術,但精準推薦雖好,用戶隱私是否也應該劃入考慮范圍?
畸形的注意力變現(xiàn)策略
我們在上面提到了大數(shù)據(jù)、智能推薦廣告技術的負面影響,即侵犯用戶隱私,隨著用戶對這一技術的感知越發(fā)明顯,抱怨聲會接踵而來,企業(yè)不得不考慮傾聽用戶的聲音,將保護用戶隱私納入考慮范圍,當然這應當是個可選項,那些有意識想要擺脫這種隱私暴露問題的用戶,可以選擇關閉這項技術在它個人生活中的應用,而并不介意隱私問題的用戶可以繼續(xù)享受智能推薦帶來的便利。
我們雖然一再強調它導致的隱私問題,但事實上智能推薦利用現(xiàn)代技術實現(xiàn)了精準投放廣告這一的廣告變現(xiàn)形式,相比其余的商業(yè)模式要委婉的多。
廣告的本意即廣而告之,其目的在于將產品推薦給有需要的用戶,廣告本身是沒有任何貶義的詞匯,但在信息爆炸的當下,廣告對于用戶甚至對于廣告投放者本身都變成了一個帶有貶義的詞,產生這種意識變化的原因就是當下廣告的性質產生了畸變,廣告已經不是一個雙贏的推薦行為,而是一個過于干擾用戶的打擾行為。
更多情況下,廣告投放者傾向于用巨量的投放數(shù)量來換取一定比率的轉化,這是一種傳統(tǒng)低效的廣告變現(xiàn)手段,當然平臺獲得實實在在的收益,建立在展示付費模式下的廣告不用考慮最終轉化率,只需要無腦投放,這導致了廣告信息的總量產生了巨幅的提升。除此之外,更多廣告是建立在吸引注意力這一誘導行為上,更鮮艷的顏色,夸張的動效,讓人血脈噴張的文案,H內容擦邊球,不論用戶當前在執(zhí)行什么任務,只要他不是瞎子都會或多或少被轉移注意力乃至引導到廣告詳情頁面。
除此之外,我們還會利用設計思維,預測用戶行為,根據(jù)用戶習慣主動將干擾性內容放置在用戶的核心路徑,從而產生一些誤操作的假象,比如將關閉按鈕做的微小,比如將banner無限接近按鈕從而引發(fā)誤操作。結果就是用戶的任務中斷,不得不重復的返回修正操作,這樣持續(xù)性的犯錯使用戶困擾且失落,卻不知道這是設計人員的策略。吸引用戶注意力的變現(xiàn)策略大多建立在犧牲用戶體驗的基礎上,我們都能意識到這不是一種可持續(xù)發(fā)展的收益模式,它容易侵害用戶價值,培養(yǎng)低質量用戶,且會衍生一系列其他問題。
目前這種盜竊用戶注意力的變現(xiàn)性質主要有以下幾個方式。
1.引人注目的動畫吸引注意力
2.擁擠不堪的界面設計,一次性顯示大量信息,期望一定比率的內容可以吸引一定數(shù)3量的用戶
3.強迫用戶聚焦的廣告行為,如不可關閉的視頻
4.網站或應用頻繁發(fā)送服務通知和廣告通知期望用戶重新參與進產品
三:注意力爭奪的負面結果
低效的廣告效率
還是那個簡單的邏輯,用戶的注意力有限,同時各種產品和服務的廣告通知鋪天蓋地而來,且數(shù)量不斷增加,不僅引用戶反感,更造成廣告?zhèn)鬟_效率低下的現(xiàn)狀,無論是PC還是移動端,人口紅利已經消耗殆盡,用戶自身更是形成抗拒廣告的習慣,這種情況下,繼續(xù)延續(xù)傳統(tǒng)的粗放型廣告投放收益只會持續(xù)下降,不同的廣告商盲目的放量,最終造成的結果是用戶全部忽略。
用戶事實上都比較懶,能不去做任何行動,就會一直保持原狀。例如郵箱訂閱了幾十家內容,每天都會收到數(shù)十封推廣郵件,用戶或許并不會因為厭煩而點開每封郵件逐一退訂,但他會直接忽略所有內容,不論如何,造成的結果就是廣告低效乃至無效。與之相反,我們看一個正面例子,Youtube的廣告模式。Youtube提供一個五秒的試看期限,超過五秒后用戶可以選擇繼續(xù)看廣告或者直接跳過去瀏覽心儀的內容。若是用戶對廣告感興趣,那他可以接受廣告并轉化為對應的消費者,廣告投放者和消費者是一個雙贏的狀態(tài),這樣不僅考慮了企業(yè)利益,更考慮了用戶價值,尊重用戶的選擇,使內容可控。

再來看國內的視頻平臺,體貼的為大家提供了一個關閉聲音的按鈕,我不否認這也是一個提升體驗的地方,因為大部分用戶都對長達一分鐘的廣告并不感冒,因此經常性的操作是關閉聲音,然后在這一分鐘去做一些其他的事情。這種情況下,廣告的作用并沒有發(fā)揮,而廣告投放者仍然要為之付出對應的費用,因為廣告確實被展示了,只是用戶沒有看。從用戶的視角,則是我對這則廣告(對應的商品)并不感興趣,但我不得不為之浪費一分鐘。
當然這就是國內產品的現(xiàn)狀,當其他人都在使用粗放的競爭手段,你就很難與其劃分界限。且企業(yè)往往會考慮到品牌曝光等策略,考慮長遠投入而不是眼下的轉化,那就是另一種情況了。
廣告盲現(xiàn)象
廣告盲現(xiàn)象是由廣告現(xiàn)狀培養(yǎng)出來的用戶習慣,指的是人們會自動忽略一些常用的廣告投放位置的內容,自動忽略看起來像是廣告的內容。這種現(xiàn)象很廣泛和常見,比如百度搜索頂部的前幾條,帶有廣告標簽的搜索結果,用戶一般并不會去點擊,而是選擇下拉瀏覽其他選項,另外在PC兩側的信息往往容易被忽略,因為這里也是廣告經常投放的位置。
若手機同時出現(xiàn)三行以上的推送,用戶往往不會仔細閱讀而是直接清空。甚至連最吸引注意力的彈窗廣告也能第一時間被識別并關掉,在彈窗還未加載完畢前。
廣告通常為了爭搶用戶注意力而被刻意做的不一樣,但用戶忍耐力比想象中更好,這個情況可以參考適應性偏見原則,且用戶主動屏蔽信息也越來越成為習慣性行為,尤其是那些看起來花哨、內容豐富理應很吸引人的banner,正因如此吸引人,用戶能快速分辨并將其定義為廣告然后自動忽略,例如我們在線閱讀小說是中間插入的banner,往往只會短暫打斷我們的閱讀進程。
與medium的閱讀體驗不同,medium的文內鏈接更多的是吸引力,用戶能意識到這些鏈接是更具吸引力的內容,且是正向的有益的(往往屬于知識性質的優(yōu)質內容),而我們在線閱讀小說中插入的廣告則會使用戶形成誤解——推銷類廣告,沒有任何意義。因此用戶會立即忽略。我們都了解一個詞即耐受性,事實上用戶往往比他自己了解的更加能夠忍受一些東西。雖然從商業(yè)角度考慮,各種產品服務都在爭搶用戶注意力,從而不斷的打斷用戶的工作、思考、學習,但人們已經逐漸掌握了一定竅門,來主動屏蔽一些無益的廣告內容,乃至形成廣告盲的行為習慣。
針對這種情況了,設計人員和廣告投放者應該怎么辦呢?你可以選擇加大投放數(shù)量,這種做法必然會很快見效,但不是長遠之計,更佳的方案是考慮用戶場景、習慣,通過洞察用戶來提高廣告投放的效率質量,智能推薦是一種做法,針對自家產品制定個性化方案也是一種方法,創(chuàng)意推動廣告自傳播也是一種手法,總之,傳統(tǒng)買量放量的投放方式應該重新被考慮,如何雙贏來回歸用戶價值是每個企業(yè)應該認真考慮的問題。
我把企業(yè)圍繞注意力經濟不斷爭搶用戶注意力的現(xiàn)象定義為一場戰(zhàn)爭,企業(yè)與企業(yè),企業(yè)與用戶都被編織在這張羅網中。在這場戰(zhàn)爭中用戶是一個什么狀態(tài),我的回答是被掌控、被投入以及被摧毀。
四:被控制的用戶
產品掌控用戶而不是用戶掌控產品
這個時代,人仿佛是手機的奴隸。新技術的發(fā)展往往會給一批人帶來恐懼,因為它即意味著更高的效率,更方便的生活,也意味著過去的消逝甚至迷失。從工業(yè)化在到信息化,變化一直在發(fā)生,我們迎接新生事物的同時也迎接來一批同樣數(shù)量的問題。
我們實際上并沒有被手機掌控,而是被手機里的一系列產品所掌控。當然,你不會被微信閱讀這樣的產品掌控,大部分人都不會閱讀成癮。但與之對應的,社交成癮、游戲成癮、八卦成癮等現(xiàn)象卻屢見不鮮。我們生活在大文娛時代,來自各方面的欲望、誘惑在不斷地吸引注意力,不斷的打斷正常的任務目標。我們內心深處想要學習練習,想要更好的成績,想要更好的工作,但這些從社會價值和個人價值角度更加正向的目標卻往往被各種娛樂向產品打斷,且往往過度沉溺,因為很少有產品會提醒你已經花了多少時間,他們只想占領你所有的注意力,然后把注意力貨幣轉化為自己的收益。
“慣性”導致的持續(xù)投入
關于用戶持續(xù)投入進一個產品,而忽略時間、精力的現(xiàn)象,在當下已經是常態(tài)。我們都知道沉沒成本和雞蛋理論。但我認為這兩個概念還不夠,因此我引入了一個慣性的概念,同滾雪球效應異曲同工。持續(xù)投入產生慣性,最終導致難以逃離,與之對應的用戶行為就是頻繁的卸載又安裝游戲,以及成癮性的過度使用某個產品,好吧說到這大家都能猜到是什么游戲什么產品。事實上我沒有針對性,而是講的一個更普遍的現(xiàn)象。
慣性投入導致的沉迷產品我們如何定義的,為何強調沉迷現(xiàn)象?因為沉迷造成的結果是用戶時間和精力的消耗,從社會價值考慮過度娛樂而消耗時間是不被認可的行為。設計師經常考慮體驗層,考慮商業(yè)價值,但的確很少考慮到用戶價值,及與之對應的社會價值的實現(xiàn)。這里面一個重要因素就是時間,我之前分享的《用戶體驗設計基礎》中提到的一套交互設計理論中,就把時間納入考慮范圍,事實上這是貫穿用戶使用流程中的一個關鍵因素,但我們的確很少考慮到,不僅僅是完成任務的時間,更有使用產品的總時長,及會衍生的一系列問題。
我們也曾體驗過一些尊重用戶時間的產品,如閱讀超過2個小時會提醒用戶進行休息,同時在沉浸式體驗的界面設計中仍然保留時間的展示。
所以現(xiàn)在,體驗已經不僅限于交互、任務完成率、可用性易用性這些基礎內容,體驗還涉及到用戶價值,尊重用戶,你更可能會獲得用戶的尊重。
越來越多的自控力挑戰(zhàn)
自控力挑戰(zhàn)來自兩方面,一方面是用戶自身,即用戶自我控制能力,另一方面則來源于挑戰(zhàn),即海量的信息對注意力的爭搶乃至盜竊。當然這些挑戰(zhàn)不局限于好壞某個方面。因為我們既可能被游戲等娛樂項目吸引,也有可能被學習內容吸引,更有可能被同時完成多個任務的期望所吸引。
個人的自我控制能力是天生的,但可以通過后期鍛煉來進一步提升。問題在于生活中的誘惑,吸引力的來源變多了,用戶沉迷于各種產品真的應當歸咎于用戶自身嗎?這個問題就像是美國核事故操作失誤應該完全歸咎于操作人員一樣可笑,畢竟控制開關的設計本身存在更多問題。外在信息的干擾的確在成倍的增加,網絡小說、游戲、短視頻不斷增加的自控力挑戰(zhàn)都是罪魁禍首。你期望七八歲的小孩子能有多強大的自控力呢?同理,青年群體就應該有很強大的自控力嗎?(成年人很多都沒有如此強大的自控力可以面對社會上的各種吸引力)。
我們還經常陷入低效學習怪圈,以一個過于分心的狀態(tài)去學習知識。比如同時收藏了UX體驗書籍課程、插畫設計課程、動效設計、C4D等等在學習UX時忍不住想到插畫,學習插畫時又想到C4D,無法掌握自控力的結果就是分心產生同時完成多個任務的欲望,最終結果就是注意分散導致的低效率學習,投入與產出完全不成正比。
五:設計師如何參與到這場戰(zhàn)爭
事實上我們已經參與到了這場戰(zhàn)爭中,當作為設計支持人員為商業(yè)目標而進行設計時,我們已經在爭搶用戶注意力。雖然存在用戶注意力被過度經濟化的問題,但這是行業(yè)現(xiàn)狀,也不是個人能夠解決的,它已經上升到wicked problem的層面。那么作為企業(yè)一份子的我們必然需要了解如何爭搶用戶注意力,這和企業(yè)盈利掛鉤。這也是目前大部分設計師都正在做的事情。另一方面我們應該利用設計思維探索其他可能,即“戒癮”的可能性。兼顧商業(yè)價值和體驗,最終在保證收益的情況下避免過度爭搶用戶注意力。
打造上癮產品
提到打造成癮的產品,最為人熟知的就是上癮模型,觸發(fā)——行動——多變的酬勞——投入。不同于工具類產品,成癮產品大部分發(fā)生在killtime的產品類型中。如游戲、短視頻、直播、新社交產品等。上癮模式最早來源于游戲設計,后來逐漸被應用于其他產品設計中。簡單來說,設計師需要了解幾個核心元素,動機、行為、觸點,洞察用戶需求與動機,創(chuàng)造對應的觸發(fā)器,然后使用戶按照預期的方案進行交互,最終將商業(yè)目標轉化為用戶行為。常見的用法如游戲中的排行榜,利用攀比心理引導用戶付費。再如積分商城,利用持續(xù)的投入減少用戶流失的比例,從而創(chuàng)造更多變現(xiàn)機會。
打造上癮產品關鍵點在于對用戶心理的把握,這需要一定的敏感度,以及對應的心理學知識如沉沒成本、金發(fā)姑娘效應等。同時也需要對應的方法來幫助梳理可能的痛點機會點。較常用的是用戶體驗地圖,我們通常用它來發(fā)掘體驗向的問題,但事實上作為梳理用戶體驗流程和對應情緒節(jié)點的方法可以適用很多場景,比如上癮點的挖掘。
關于用戶體驗地圖(也叫用戶旅程圖)可以查閱梓暄的這篇文章https://mp.weixin.qq.com/s/SgQUbAhtjadrUqQS9SMI-A。
我接下來提供另一個方法用來梳理用戶與各種設計元素的關系。這是一種幫助我們系統(tǒng)思考的方法,具體分為五個步驟。
1.將信息分解為節(jié)點(信息塊 如對象、概念)和鏈接(節(jié)點之間的鏈接和關系)

2.可視化信息(草繪或將它們擺在現(xiàn)實中,黑板上桌子上等等)
幫助了理解信息及關系。
3.與他人協(xié)作,包括利益相關者。分享你的思維模式可以幫助其他人在你的想法上繼續(xù)思考,反之亦然。創(chuàng)建物理圖和分組注釋以生成不同的系統(tǒng)模型,允許團隊綜合多個觀點。
4.快速發(fā)布解決方案以持續(xù)收集反饋,反饋有助于解決我們沒有找到正確答案的問題,收集的反饋越多,下一步中有效指導信息就越多。
5.迭代,每次迭代都能利用反饋來解決一些新的問題,從而最終解決整個棘手的問題。
能打造出一款真正讓用戶上癮的產品固然很重要,但像我強調過好多遍的那樣,我們應當考慮用戶價值,考慮衍生問題。如果一定要爭搶用戶注意力,也請遵循一個總的設計原則,即下面要提到的總的設計價值,由Cyd Harrell提出,且Cyd Harrell一直致力于此。
總的設計價值
我們所服務的互聯(lián)網企業(yè)不斷爭搶用戶注意力,都期望用戶停留更多時間為企業(yè)創(chuàng)造更多價值,但卻忽略了尊重用戶的時間、尊嚴、和能力。——Cyd Harrell
這是我很贊同的一個總的設計原則,即尊重用戶的時間尊嚴和能力。如果問你,有沒有一個全世界通用的大家都認可的設計價值? 我想那就是尊重用戶。
很多時候,我們設計師都無意識的參與到了爭搶用戶注意力的戰(zhàn)爭中,從近些年的設計主題由視覺到體驗再到商業(yè),我們可以看出其實設計師仍然處于純粹的為企業(yè)服務的狀態(tài),互聯(lián)網設計圍繞著企業(yè)機器運轉,忽略用戶價值,忽略用戶注意力承載度,最終導致了廣告盲及各種成癮現(xiàn)象。從社會價值角度講,用戶應該把更多時間投入到工作學習與生活中,而不是在無意義的各種推廣和獵奇信息中沉溺迷失。
借用Cyd Harrell的話,如果不能夠讓一些企業(yè)采取這樣的價值觀,并將它們運用在產品中,僅在我們設計領域傳播這種價值觀是沒有任何意義的。但相信有很多體驗設計領域的設計師都在努力幫助企業(yè)做出正確的選擇,去尊重用戶價值。很高興的是從王者榮耀的防沉迷策略,到抖音的青年保護計劃,我們能看到一些企業(yè)對于這些產品衍生問題進行方案探索。
無論是沉迷問題,還是低效率問題都是以用戶注意力為核心的一個wicked problem,它沒有清晰的解決方案,且會持續(xù)很久,我們無法知道哪種解決方案是最終方案,只有更好的方案和差一些的方案,這也是wicked problem的 一大特性。讀到這文章也要結束了,我無法提供一個注意力問題的解決方案,因為它涵蓋的領域,相關的利益者實在太龐雜,不是簡單的處理某個節(jié)點的問題就能夠解決的。寫這篇文章的目的更多的是讓大家了解到我們目前介入及面臨的一個現(xiàn)實存在的問題——注意力問題。同時希望大家能開始意識到尊重用戶這一設計原則的重要性,尊重用戶,尊重用戶的時間和尊嚴,這句話對我感觸很大,希望也能觸發(fā)你對于設計的另一種認識.
最后,我們可能不知道答案是什么,但我們知道我們必須不停的探索。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里
今天我們就來討論一下什么是顧客體驗地圖。

顧客體驗地圖( Customer Journey Map) 是一張超越時間和空間,從個體的視角得到用戶與企業(yè)、服務、產品之間的關系地圖。它能夠視覺化地描繪用戶在使用服務的整個過程中的流程、需求、痛點。它可以很好地幫助我們梳理和分析常見的場景可能存在的問題。在營銷、服務、產品的場景分析中CJM都能發(fā)揮很大作用。
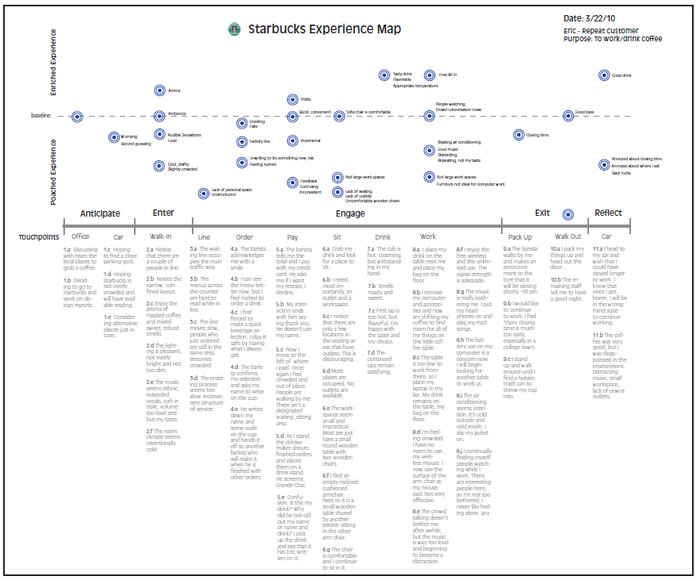
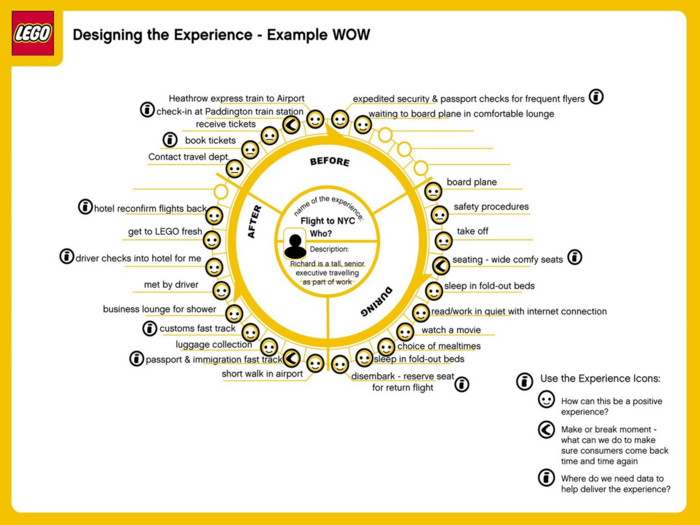
我們來欣賞一些著名公司做的顧客體驗地圖:


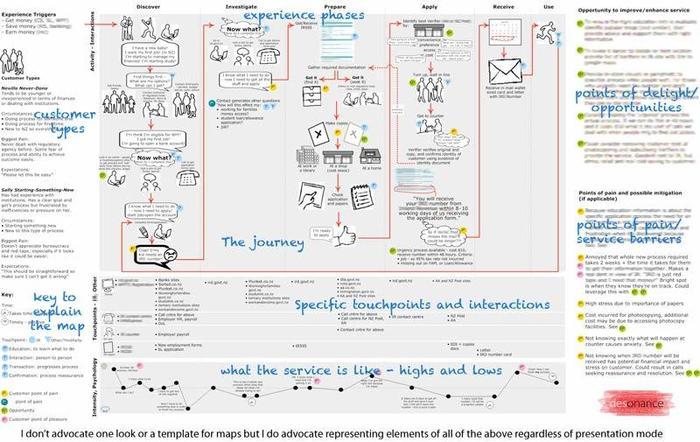
在整個體驗中找到樂高沒?

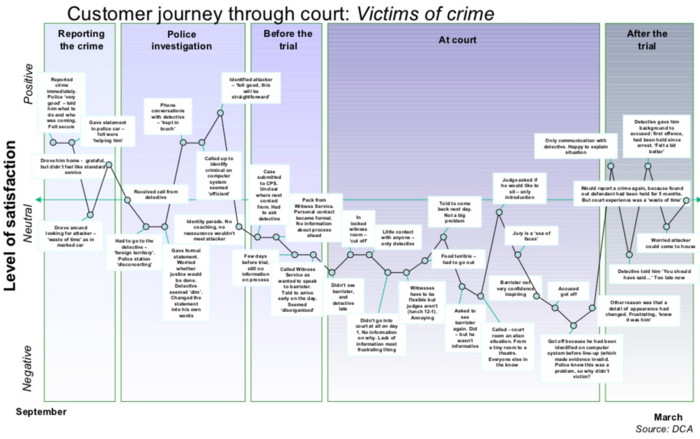
受害人報案到打官司的體驗流程

這張圖包含了很多便于瀏覽的視覺化信息:
了解完什么是顧客體驗地圖后,我們開始學習如何創(chuàng)建它。顧客體驗地圖的創(chuàng)建需要五步:明確目標、探究、頭腦風暴、繪制地圖、優(yōu)化迭代:
考慮好產品或服務的整體目標,以及期望顧客旅程圖反應出具體目標。在做之前,最好把原有的體驗流程感受一遍。并且與利益相關者溝通,探尋背后真正的動因。可以使用5W1H:
(1)檢視所有相關的用戶研究資料,其中包括定性和定量的調查結果,以便于提供洞察客戶體驗。也可以通過書籍資料做更多的研究。常用的研究方法包括客戶訪談、人種學和情境調查、客戶調查、客戶支持/投訴日志、網絡分析、社交媒體收聽和競爭情報。
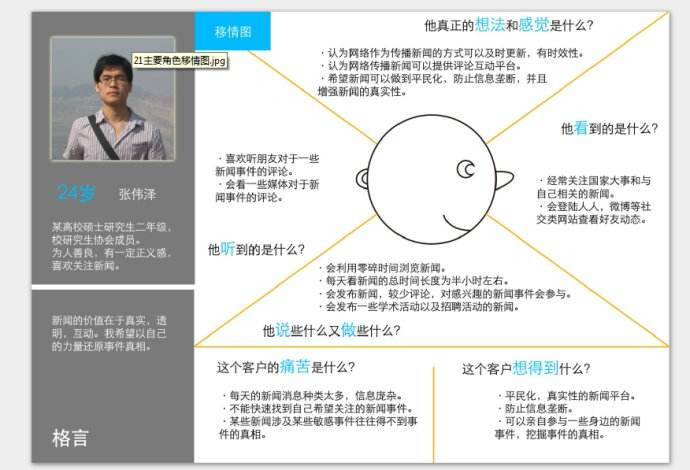
(2)移情映射,從各個方面描述一個角色在特定場景中的經歷。這個練習幫助我們的團隊加深對顧客體驗的理解,并對顧客所需要的東西做出驚人的洞察力。移情圖也為顧客體驗地圖的繪制提供了物質基礎。我們的目標是獲得一個全面的感覺,在這段經歷中扮演那個角色的感覺,特別是關注他們的想法、感覺、視覺、聽覺、說話和行動。

(3)先生成一個客戶觸點清單以及這些觸點出現(xiàn)的場景。然后通過頭腦風暴尋找被遺漏的接觸點或場景。例如,觸點可以是“付賬單”,與觸點相關的場景可以是“在線付費”、“通過郵件付費”或“親自付費”。
為了收集更多的Idea,我們需要組建一個團隊進行頭腦風暴。頭腦風暴的目的是在短時間內產生盡可能多的想法。我們可以選擇品牌屬性或心態(tài)的詞匯。頭腦風暴的時候,圍繞這些詞進行。我建議團隊選擇3-5個詞(例如:可訪問的,社交的,安慰的),然后每個單詞使用2分鐘的時間。每個人都會寫下他們當時所能想到的許多想法。2分鐘后切換到下一個詞,直到所有的詞被用作靈感。
使用親和圖進行整理。親和圖是通過視覺方式組織團隊的思想,凝聚和發(fā)現(xiàn)概念中的的方法。親和圖解有助于我們從一個廣泛的網絡轉移到探索許多可能性,以獲得對這個觀眾的正確解決方案的重點。所有的團隊成員都應該把他們的想法放在墻上的頭腦風暴活動中。有人把這些想法分類并貼上標簽。作為一個群體,開始考慮你可以在哪里組合,提煉,并刪除想法,形成一個凝聚力的未來客戶體驗的愿景。

把所有的東西放在一起:時間線、觸點、頻道、情緒波動,以及為如何改進未來客戶旅程所產生的所有美妙的新想法。顧客體驗地圖有5個關鍵要素:
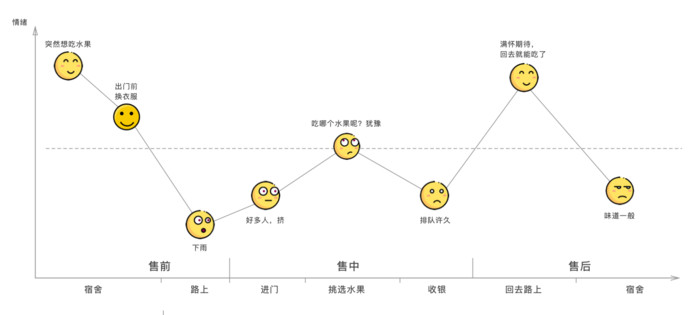
購買場景下的顧客體驗地圖

另外,這張圖還可以提供一些額外信息:
PM熊叔,微信公眾號:PM熊叔,人人都是產品經理專欄作家。教育類產品產品經理出身,學過設計,做過開發(fā),做過運營的產品經理。
“想看到真正的世界,就要用天的眼睛去看天,用云的眼睛去看云,用風的眼睛去看風,用花草樹木的眼睛去看花草樹木,用石頭的眼睛去看石頭,用大海的眼睛去看大海,用動物的眼睛去看動物,用人的眼睛去看人。”
——引自《天才在左 瘋子在右》
作為一名用戶研究者,我在日常工作中會接觸到各種各樣的用戶。面對這些用戶時,我也會不自覺地有著各種各樣的感受。這里先分享幾個粉絲的故事,看看大家有什么感覺:
文章總結了4種有效的發(fā)現(xiàn)產品的渠道:顧客自己瞎逛、個人助理式的服務、社交網絡朋友推薦、依賴算法的個性化推薦。希望對大家有所幫助。
#用研##用戶體驗#UX Myths網站收集了很多關于用戶體驗設計中最常見的誤解和解釋了為什么他們不適用。現(xiàn)在將這些經驗研究整理出來,為各位設計從業(yè)者做參考,避免依賴個人的主觀經驗來做判斷。建議你閱讀完之后,還是應該結合自身的經驗來審視你的設計是否滿足用戶的需求。
#用研##用戶體驗#本文是對芝大社會系Mario Small教授在2009年發(fā)表的一篇文章的要點概括, 文章詳細闡明了應該如何考慮“定性研究中我們應該需要多少個案樣本才能達到我們研究目的”這個困擾諸多青年學者的問題。不得不說,Small的論述邏輯環(huán)環(huán)相扣,在破除了一些迷思的同時,也借助生動的實例詳細闡明了為何他所建議的方法(即所謂“extended case study”-擴展個案法,和“sequential interview”-序貫訪談法)對于我們研究目的的達成更為有效。Small的文章相對深入淺出,思路清晰,這可能也部分說明了為何這位博士畢業(yè)才13年的學者已經拿下芝大杰出教席(Distinguished Service Professor)的原因。
#交互學堂#深度訪談是用戶研究中經常用到的研究方法,它是一種無結構的、直接的、一對一的訪問形式,用以揭示被試對某一問題的潛在動機、態(tài)度和情感。它的關鍵在于『深度』。怎樣才能做到有『深度』呢?那就不得不提到心理學上的投射效應。
李田莉:用戶經常會從手頭上的事情分心,提供建議,利用約束條件以及設計更靈活的方案能夠防止無意識的差錯產生。今天這篇譯文討論了6個防止用戶無意識犯錯的方法,專業(yè)干貨收。
十種啟發(fā)式可用性方法中有一條建議:優(yōu)雅地、可操作地并且清晰地與用戶溝通錯誤是很重要的。不過,第一時間防止用戶犯錯或許更好。
在討論用戶錯誤時關鍵點是錯誤的責任在哪里。“用戶錯誤”這個詞意味著用戶應該為做錯事負責。其實并不是這樣的,設計師應該為設計了易讓用戶犯錯方案而負責。因此,用戶錯誤的解決方案不是責怪用戶,讓用戶努力嘗試或者給他們更多的培訓,而是重新設計更不易犯錯的系統(tǒng)。
藍藍設計的小編 http://axecq.cn