彈性布局(Flex)
隨著移動互聯網的發展,對于網頁布局來說要求越來越高,而傳統的布局方案對于實現特殊布局非常不方便,比如垂直居中。
2009年,W3C 提出了一種新的方案----Flex 布局,可以簡便、完整、響應式地實現各種頁面布局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。
下面是一些彈性布局的基本語法:
兩部分:
1. 語法是添加到父容器上的
display : flex;(彈性盒子的標志哦!!!)
flex-direction: row; 布局的排列方向 (主軸排列方向)
row 默認值,顯示為行。方向為當前文檔水平流方向,默認情況下是從左往右。
row-reverse 顯示為行。但方向和row屬性值是反的
column 顯示為列
column-reverse 顯示為列。但方向和column屬性值是反的
flex-wrap : nowrap; 是否進行換行處理。
nowrap; 默認值,不換行處理
wrap; 換行處理
wrap-reverse; 反向換行
flex-flow : flex-direction flex-wrap 復合寫法 (是有順序的)。
justify-content ; 屬性決定了主軸方向上子項的對齊和分布方式。
flex-start : 子項都去起始位置對齊。
flex-end : 子項都去結束位置對齊。
center : 子項都去中心位置對齊。
space-between : 表現為兩端對齊。多余的空白間距在元素中間區域分配,兩邊沒寬。
space-around : 邊緣兩側的空白只有中間空白寬度一半即每個塊都有左右間距。
space-evenly :每個flex子項兩側空白間距完全相等。
align-items : 每一行中的子元素上下對齊方式。
stretch;默認值,flex子項拉伸
flex-start;容器頂部對齊
center;容器居中對齊
flex-end;容器底部對齊
align-content : 跟justify-content相反的操作。側軸的對齊方式。(最少需要兩行才能看出效果,因為他是多行的一個上下對齊方式)
默認:多行下,有幾行就會把容器劃分為幾部分,默認就是stretch拉伸的。
值跟justify-content取值是相同的。
2. 語法是添加到子容器上的?
order : 排序(值越大越后)
0:默認值 eg:1234
1:放在后面 eg:1342
-2:放在前面 eg:2134
flex-grow : 擴展 ( 想看到擴展的效果,必須有空隙 )
0 : 默認值 , 不去擴展
0.5:占空隙的一半
1 : 去擴展 , 會把空白區域全部沾滿
( 注:子元素會按照設置的比例值來分配空隙,如果比例值總和小于1,那么會有空隙,如果比例值總和大于等于1,那么就沒有空隙。)
flex-shrink : 收縮
正常默認值是1
0表示不收縮,.5收縮小一些,2收縮大一些。(大小是跟正常縮放1進行比較的)
flex-basis : 跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是設置一個比例值,flex-basis是設置一個具體值。
flex : 一種復合寫法
flex-grow flex-shrink flex-basis
flex:1;
flex : 1 1 0
flex:0;
flex : 0 1 0
algin-self: 跟align-items操作很像,區別就是只是針對某一個子項。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
ul{list-style: none;}
a{text-decoration: none;}
img{display: block;}
.box1{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;justify-content: center;align-items: center;}
.box1 div{width: 30px;height: 30px;border-radius:50%;background: black;}
.box2{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;}
.box2 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;}
.box2 div:nth-of-type(1){align-self: flex-start;}
.box2 div:nth-of-type(2){align-self: flex-end;}
.box3{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;}
.box3 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;}
.box3 div:nth-of-type(1){align-self: flex-start;}
.box3 div:nth-of-type(3){align-self: flex-end;}
.box4{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box4 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box4 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
.box5{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box5 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box5 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
.box6{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box6 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box6 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
#box{width: 400px;height: 400px;margin: 20px auto;border: 1px springgreen solid;
perspective: 500px;perspective-origin: right top;}
#box .main{position: relative;width: 150px;height: 150px;margin: 125px;
transform-style: preserve-3d;transition: 4s;transform-origin: center center -50px;}
#box .main .box1{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;}
#box .main .box2{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;left: 150px;transform-origin:left; transform:rotateY(90deg);}
#box .main .box3{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;left: -150px;transform-origin:right; transform:rotateY(-90deg);}
#box .main .box4{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;top: -150px;transform-origin:bottom; transform:rotateX(90deg);}
#box .main .box5{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;top: 150px;transform-origin:top; transform:rotateX(-90deg);}
#box .main .box6{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;transform:translateZ(-150px) rotateY(180deg);}
#box:hover .main{transform:rotateY(360deg);}
</style>
</head>
<body>
<div id="box">
<div class="main">
<div class="box1">
<div></div>
</div>
<div class="box2">
<div></div>
<div></div>
</div>
<div class="box3">
<div></div>
<div></div>
<div></div>
</div>
<div class="box4">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
<div class="box5">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
<div class="box6">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
</div>
</div>
</body>
</html>
注:默認情況下,在彈性盒子中的子元素的左右排列的。
注:
水平是主軸的時候:默認情況下,當寬高不寫的時候,寬度由內容決定,高度由父容器決定。
垂直是主軸的時候:默認情況下,當寬高不寫的時候,寬度由父容器決定,高度由內容決定。
注:當子項的總寬度大于父容器的時候,會自動收縮的(彈性的優先級是大于自身固定大小的)
注:當子項的內容已經達到了父容器最小寬高的時候,就會出現溢出的現象。
注:彈性布局中用的頻率比較多的語法:
display : flex;
flex-direction;
justify-content;
align-items;
flex;
注:彈性布局的優勢是做一維布局,網格布局的優勢是做二維布局。
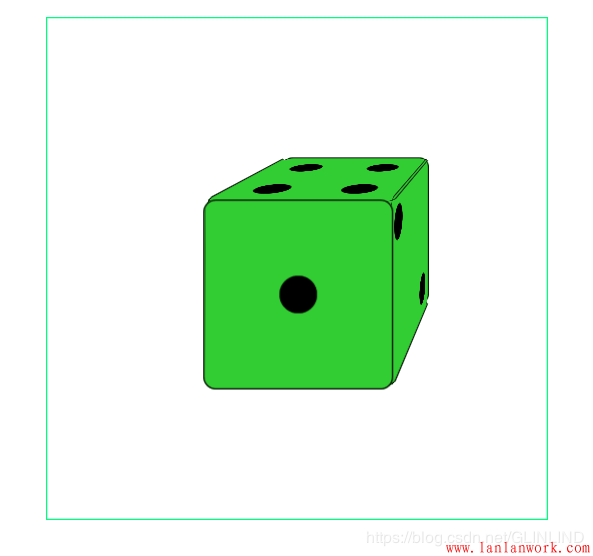
下面是彈性布局骰子案例代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{margin: 0;padding: 0;} ul{list-style: none;} a{text-decoration: none;} img{display: block;} .box1{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;justify-content: center;align-items: center;} .box1 div{width: 30px;height: 30px;border-radius:50%;background: black;} .box2{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;} .box2 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;} .box2 div:nth-of-type(1){align-self: flex-start;} .box2 div:nth-of-type(2){align-self: flex-end;} .box3{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;} .box3 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;} .box3 div:nth-of-type(1){align-self: flex-start;} .box3 div:nth-of-type(3){align-self: flex-end;} .box4{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box4 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box4 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} .box5{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box5 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box5 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} .box6{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box6 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box6 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} #box{width: 400px;height: 400px;margin: 20px auto;border: 1px springgreen solid; perspective: 500px;perspective-origin: right top;} #box .main{position: relative;width: 150px;height: 150px;margin: 125px; transform-style: preserve-3d;transition: 4s;transform-origin: center center -50px;} #box .main .box1{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;} #box .main .box2{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;left: 150px;transform-origin:left; transform:rotateY(90deg);} #box .main .box3{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;left: -150px;transform-origin:right; transform:rotateY(-90deg);} #box .main .box4{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;top: -150px;transform-origin:bottom; transform:rotateX(90deg);} #box .main .box5{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;top: 150px;transform-origin:top; transform:rotateX(-90deg);} #box .main .box6{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;transform:translateZ(-150px) rotateY(180deg);} #box:hover .main{transform:rotateY(360deg);} </style> </head> <body> <div id="box"> <div class="main"> <div class="box1"> <div></div> </div> <div class="box2"> <div></div> <div></div> </div> <div class="box3"> <div></div> <div></div> <div></div> </div> <div class="box4"> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> </div> <div class="box5"> <div> <li></li> <li></li> </div> <div> <li></li> </div> <div> <li></li> <li></li> </div> </div> <div class="box6"> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> </div> </div> </div> </body> </html>實際效果:
————————————————
版權聲明:本文為CSDN博主「GLINLIND」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/GLINLIND/article/details/104572530
javascript中window.open()與window.location.href的區別
window.open(‘index.html’) 表示新增一個窗口打開 index.html 這個頁面,并不刷新
location.href(‘index.html’) 表示在當前窗口重定向到新頁面,打開并刷新 index.html 這個頁面
window.location 是 window 對象的屬性,用來替換當前頁,也就是重新定位當前頁
而window.open 是 window 對象的方法,是用來打開一個新窗口的函數
// 打開新頁面
// 注意:有些瀏覽器的安全設置會將window.open()屏蔽,例如避免彈出廣告窗
window.open('./index.html');
// 在原窗口打開新頁面
window.location.href="./index.html";
window.open()詳解
window.open ('page.html', 'newwindow', 'height=100, width=400,
top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no')
參數解釋: 三個參數
window.open 彈出新窗口的命令;
‘page.html’ 彈出窗口的文件名;
‘newPage’ 彈出窗口的名字(不是文件名),非必須,可用空’'代替;
height=100 窗口高度;
width=400 窗口寬度;
top=0 窗口距離屏幕上方的象素值;
left=0 窗口距離屏幕左側的象素值;
toolbar=no 是否顯示工具欄,yes為顯示;
menubar=no 是否顯示菜單欄,yes為顯示;
scrollbars=no 是否顯示滾動欄,yes為顯示;
resizable=no 是否允許改變窗口大小,yes為允許;
location=no 是否顯示地址欄,yes為允許;
status=no 是否顯示狀態欄內的信息(通常是文件已經打開),yes為允許;
常用的js返回與刷新頁面
在此用a標簽舉例
前言:
做網頁項目時想要背景是動態的,推薦兩個我覺得比較可以的js動態背景。
隨鼠標的移動而移動的線條,具體效果看圖:
你焦點在哪,那么那里的線條就會匯聚到你的焦點處。
用法:將js聲明到body內即可,我是放置在body底部的
<script type="text/javascript" src=";
1
可以鼠標點擊產生字的,如圖:
用法和第一個類似,不過在這個js文件前得先引入jquery:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script type="text/javascript">
/* 鼠標 */
var a_idx = 0;
jQuery(document)
.ready(
function($) {
$("body")
.click(
function(e) {
var a = new Array("@健身",
"@學習", "@機車",
"@攝影", "@自由",
"@考研", "@自律",
"@獨立", "@廚藝",
"@橘子", "@交友",
"@愛媳婦", "@愛家人");
var $i = $("<span></span>")
.text(a[a_idx]);
a_idx = (a_idx + 1)
% a.length;
var x = e.pageX, y = e.pageY;
$i
.css({
"z-index" : 999999999999999999999999999999999999999999999999999999999999999999999,
"top" : y - 20,
"left" : x,
"position" : "absolute",
"font-weight" : "bold",
"color" : "rgb("
+ ~~(255 * Math
.random())
+ ","
+ ~~(255 * Math
.random())
+ ","
+ ~~(255 * Math
.random())
+ ")"
});
$("body").append($i);
$i.animate({
"top" : y - 180,
"opacity" : 0
}, 1500, function() {
$i.remove();
});
});
});
</script>
這里使用的是cdn形式的jquery即不用將jq放入本地文件再引入,直接訪問網絡上的jq即可,還有就是點擊產生的字可以自行修改。
————————————————文章目錄
一、HTML的概述
標簽的嵌套縮進
如圖所示<html>為外層標簽,稱為父元素,<head>和<body>為內層標簽,稱為子元素。其中<head>與<body>又互稱為兄弟元素
<!DOCTYPE html>
聲明不是 HTML 標簽;它是指示 web 瀏覽器關于頁面使用哪個 HTML 版本進行編寫的指令。
聲明必須是 HTML 文檔的第一行,位于 <html> 標簽之前。
<!DOCTYPE> 聲明沒有結束標簽。
<!DOCTYPE> 聲明對大小寫不敏感。
在 HTML 4.01 中有三種 <!DOCTYPE> 聲明。在 HTML5 中只有一種:<!doctype html>
我們學習的是HTML5,所以我們不過多對HTML4的聲明做過多解釋。
如果上述對<!doctype html>的概述不清楚的話,
那記住以下兩點即可,1. 不分大小寫,2.在HTML的網頁<html>標簽之前加上<!doctype html>就可以啦。
圖示為 HTML DOM樹,DOM:Document Object Model(文檔對象模型)
2. 標簽、屬性
一個標簽可能有多個屬性,屬性先后與順序無關
“=” 為賦值符號
屬性與屬性之間用空格隔開
附:補充上一節課網站和網頁的筆記:
HTML網頁的編碼為 utf-8
網站可以理解成一個文件夾,而網頁就是一個個的文件
網頁的文件后綴常見的有:htm、html、jsp、php、asp
網站的文件結構通常包含 images文件夾,css文件夾,js文件夾,
一個簡單的網頁,的文件目錄通常由 images、css、js,作用顧名思義,就是存放相對應的文件資源
附:img標簽的詳細介紹
<img> 標簽有兩個必需的屬性:src 和 alt。
注釋:從技術上來說,圖像并不會插入到HTML頁面中去,而是通過 src的值(URL) 鏈接到HTML頁面上的,<img>標簽的作用是為被引用的圖像創建占位符。
<img>標簽常用的屬性有src、alt、width、height、title
src和alt為 img 標簽的必需元素。
話不多說,看圖,為你們講解代碼。
看網站的演示圖和代碼圖,想必大家都很清楚了吧。
(為了更直觀的看到效果,我寫了div和div的樣式,1px粗的紅色實線邊框,這里的代碼以后再具體詳解)
title和alt 的區別別,體現在 第 11 行和第 14 行,想必大家就能看出來了吧
i. alt 屬性是在圖片不能正常顯示時出現的文本提示。
ii. title 屬性是在鼠標在移動到元素上的文本提示。
width和height的作用,用來規定圖像的寬度和高度,單位為 像素(px)
src路徑,由于我的文件夾結構為 index.html文件和 images 文件夾。
所以 src 的路徑為 src="images/圖片.后綴",即src="URL"
URL即(Uniform Resource Locator,統一資源定位符,在WWW上,每一信息資源都有統一的且在網上唯一的地址。
簡單的理解URL,就是網址,地址
如果圖片路徑引用錯誤,都會導致網頁中的圖片無法正常顯示! 如,第 14 行和第 20 行代碼。
以上為img標簽的常見用法。在我們寫網頁的時候,建議img寫上 src、alt、width、height這四個屬性,是否需要 title 具體看網站的功能。
以上就是,第二課、Web前端開發之HTML基礎的全部內容了,感謝閱讀
————————————————
版權聲明:本文為CSDN博主「MineChen」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/MineSu/article/details/104549536
引言
現在市場很多前端開發的招聘崗位都或多或少的要求你要掌握vue,可以說vue在國內是非常的火爆的,下面我給大家介紹一下vue框架吧!
vue是漸進式框架
vue的核心是一個視圖模板引擎,但是這并不能說明vue不是一個框架,如上圖所示在聲明式渲染(視圖模板)基礎上,vue可以添加組件系統component,vue-router客戶端路由,vuex的狀態管理,vue-cli構建工具來構建一個完整的框架,更重要的是這些功能相互獨立,你可以任意選用你項目需要的部件,不一定非要全部整合在一起(就像是vuex它是一個很好的可以管理組件之間共享狀態的部件,但非必須在你的每一個項目中使用它,如果說你的項目相對簡單,組件之間的通信相對簡單你完全可以不使用它),可以看到漸進式,其實就是vue的使用方式,同時也能看到vue的設計理念
vue是mvvm模式
為什么說vue是mvvm模式呢?這個大家首先要知道mvvm是什么。mvvm是Model-View-ViewModel的簡寫,即模型視圖視圖模型。模型是指后端傳過來的數據,視圖是指我們看到的頁面,視圖模型是mvvm框架的核心,他是連接view和model的橋梁,它有兩個方向,第一將后端傳來的數據轉換成頁面可以看到的視圖,第二,將用戶在頁面上的交互轉化成為后端數據,我們稱之為雙向綁定。
總結mvvm模式的視圖和模型是不能直接通信的,它們通過ViewModel來通信,ViewModel通常要實現一個observer觀察者,當數據發生變化,ViewModel能夠監聽到數據的這種變化,然后通知到對應的視圖做自動更新,而當用戶操作視圖,ViewModel也能監聽到視圖的變化,然后通知數據做改動,這實際上就實現了數據的雙向綁定。并且MVVM中的View 和 ViewModel可以互相通信
vue框架可以理解為是ViewModel,它可以實現dom監聽和數據綁定
vue的數據綁定原理
當你把JavaScript對象傳入vue實例作為data選項,vue會遍歷此對象的所以屬性,并使用Object.defineProperty把這些屬性轉換為getter和setter,每一個組件都有一個watcher實例,它會在組件渲染過程中,把接觸過的數據記錄為依賴,當依賴的setter被觸發是,他會通知watcher,重而使關聯的數據重新渲染,以下是代碼展示。
<div id = "box"></div>
var obox = document.getElementById('box')
var obj = {}
object.defineProperty(obj,'myname',{
get () {
// obj設置了一個myname屬性,當訪問obj.myname屬性會執行get方法
},
set (data) {
// 當修改myname屬性會執行set方法
// data會得到你修改的值
obox.innerHTML = data
}
})
object.definePeoperty有一下缺點: {
1:無法監聽es6的set,map變化
2:無法監聽class類型的數據
3:屬性的新增和刪除也無法監聽
4:數組元素的新整和刪除也無法監聽
}
html5+css3實現2D-3D動畫效果實例
主要實現的功能就是一些2D、3D的動畫效果,如平移、縮放、旋轉等等。
文章目錄
html5+css3實現2D-3D動畫效果實例
2D變換
3D變換
2D中應用實現案例
3D中應用實現案例
css3動畫
2D變換
是在一個平面對元素進行的操作。
可以對元素進行水平或者垂直位移、旋轉或者拉伸.
1
2
*2d對下面面坐標系簡單分析如下:
(1).默認狀態下,x軸是水平的,向右為正。
(2).默認狀態下,y軸是垂直的,向下為正,這與傳統的數學坐標系不同。
2d場景,在屏幕上水平和垂直的交叉線x軸和y軸
3d場景,在垂直于屏幕的方法,相對于2d多出個z軸
下面首先需要了解2D、3D中的功能函數:
位移 translate()
translateX() 方法,元素在其 X 軸以給定的數值進行位置移動
translateY() 方法,元素在其 Y 軸以給定的數值進行位置移動
縮放scale()
scaleX():相當于scale(sx,1)。表示元素只在X軸(水平方向)縮放元素,其默認值是1。
scaleY():相當于scale(1,sy)。表示元素只在Y軸(縱橫方向)縮放元素,其默認值是1。
旋轉rotate()
rotateX() 方法,元素圍繞其 X 軸以給定的度數進行旋轉
rotateY() 方法,元素圍繞其 Y 軸以給定的度數進行旋轉
正數”是順時針,“負數”是逆時針,單位為“deg”。
傾斜skew()
一個參數時:表示水平方向的傾斜角度;
兩個參數時:第一個參數表示水平方向的傾斜角度,
第二個參數表示垂直方向的傾斜角度
3D中多了Z軸,其他屬性值不變
2D中應用實現案例
位移 translate()
效果圖:
position: absolute;
left: 20px; top: 40px;
transition: 2s;/*過渡時間*/
transform: translateY(-320px);
.box3:hover .box3_h2{
transform: translateY(0px);
}
<!-- 盒子3:實現位移 -->
<div class="box3 box">
<img class="img_3" src="../16/images/3.png" alt="">
<div class="box_mm"></div>
<h2 class="box3_h2">Taylor Swift</h2>
<p class="box3_p1">I'm so glad you made time to see me. How's life,
tell me how's your family? I haven't seen them in a while.
You've been good, busier then ever.
We small talk, work and the weather Your guard is up and I know why...</p>
</div>
————————————————/* 公共樣式 */ .box{ width:350px; height: 300px; position: relative; transform: 1s; margin: 20px 20px; float: left; } img{ display: block; width: 350px; height: 300px; } /* 鼠標滑過覆蓋上方的白色部分 */ .box_mm{ width:350px; height: 300px; transform: 1s; background-color: #fff; position: absolute;/*設置定位,擋住box,*/ top: 0; opacity: 0;/*透明,0全透明*/ } h2{ font-size: 20px; } /* 盒子3 */ .box3{ overflow: hidden; } .img_3{ transition: 2s; } .box3_h2{ color: #fff; position: absolute; left: 20px; top: 40px; transition: 2s;/*過渡時間*/ transform: translateY(-320px); } .box3_p1{ font-size: 14px; width: 320px; position: absolute; left: 20px; bottom: 80px; transition: 2s; opacity: 0; } /*交互樣式*/ .box3:hover .img_3{ transform: translateY(-10px); } .box3:hover .box3_h2{ transform: translateY(0px); } .box3:hover .box3_p1{ transform: translateY(-50px); opacity: 1; }
著名的 Web 設計網站 CSS-tricks.com 最近組織了一次調查,請15名頂尖的 Web 設計師對 CSS 提出自己的期望,15名設計師包括 Jon Hicks, Wolfgang Bartelme, Mint 的 Shaun Inman 以及 Stuff and Nonsense 的 Andy Clarke。
調查結果顯示,最被期待的 CSS 功能是 CSS 圓角,其它期待的功能包括跨瀏覽器漸變與陰影,類似 Photoshop 的層融合效果,更一致的聲明簡化語法以及對條件判斷的本地支持。這些期待中一部分已經包含在未來的 CSS-3 中,但更多的仍然只是一些夢想。
WebMonkey 的編輯們將這個 Wishlist 發表在他們的網站并讓 WebMonkey 的讀者投票選出最熱門的項目,以下是按投票多少排列的 CSS Wishlist 部分列表(只選取最熱門的項目)。新建一個前端學習qun438905713,在群里大多數都是零基礎學習者,大家相互幫助,相互解答,并且還準備很多學習資料,歡迎零基礎的小伙伴來一起交流。
CSS 圓角
by Webmonkey
標準的,直接基于 CSS 的圓角是很多人的期待,這樣,就不必再費盡心機只為了顯示一個圓角。
垂直居中
by michael lascarides
針對 block 對象的更容易的垂直居中設置。(div + css 讓人既愛且恨的一個重要原因就是垂直居中,讓一個對象垂直居中顯示在 block 容器中,且兼容所有主流瀏覽器簡直就是一個噩夢 - 譯者)
兼容所有主流瀏覽器的 CSS 2.1 與 CSS 3
by Erik
能兼容所有主流瀏覽器的 CSS 2.1 與 CSS 3 是 Erik 的夢想,但其中的某些功能在某些瀏覽器中總是磕磕絆絆。
更好的嵌入字體
by Webmonkey
不要 sFIR, 不要圖片,要真正的字體。
CSS 變量
by Jeffrey Jordan Way, via css-tricks.com
能定義諸如色彩值一類的變量
更好地支持 100% height
by JLR
設置了 100% height 的容器的頂部和底部真正附著在頁首和頁尾,頁面中間部分匹配內容并準確顯示滾動條。搜索“100% height css”能找到各種解決方法,但事情原本不該這么復雜。
可重復使用變量
by Neal Lindsay
比如:
@var mycolor = #0080FF
h1 { color: mycolor; }
div.containbox { border: 1px mycolor; }
瀏覽器一致性與定義順序
by JML
瀏覽器一致性非常重要。某些 CSS 在某些瀏覽器被忽略或部分忽略使 CSS 只有借助 JavaScript 才能正常使用。同時,對里面的 CSS 定義應該可以覆蓋全局定義。
一句話復原
by Chris Pitzer
很多設計者要寫40多行代碼才能清除瀏覽器默認 CSS 定義,應當有一個簡單的聲明一次性將所有 CSS 復原,比如:
body { clear-default-styles:true; }
圖形旋轉與反轉
by Stephen Bell
在設置圖形圓角效果時候,我們需要同一個圓角圖片的4個旋轉版本來實現。應該有一個簡單的聲明實現旋轉,如:
img .horiz { rotate:90; }
成組的 CSS 簡化定義
by Volkan G?rgülü, via css-tricks.com
如:
改為:
漸變
by Anonymous
以避免一條線一條線地實現漸變。
定位計算
by Anonymous
不使用 JavaScript 而是直接在 CSS 中實現:
left: ID1.Left + ID1.Width + 2px;
網格布局
by Kurt Krumme
table 布局曾經流行一時,因為 table 布局更接近網格布局的原理。CSS 的設置者們為什么要推出一個不倫不類的 box 模型?
div + css 在 Web 設計界已經紅得發紫,盡管 div 有眾多缺陷(比如垂直居中,比如在 IE 中的眾多 BUG),如果哪個設計師膽敢使用 table,被人查出源代碼,是會被恥笑的。然而譯者從不畏懼使用 table + css,且愿意告戒那些盲目追隨 div 并被折磨得半死的人,至少在目前,table 是被各種瀏覽器支持得最完美的容器對象。
新建一個前端學習qun438905713,在群里大多數都是零基礎學習者,大家相互幫助,相互解答,并且還準備很多學習資料,歡迎零基礎的小伙伴來一起交流。
使用 image 作 border
by Anonymous
應當可以用 image 作為 border,如:
border-right: url('image.png')
支持多個背景圖
by Brad
這個 CSS 功能非常有用,有了這個功能,完美實現 CSS 圓角就變得十分簡單了。
所有瀏覽器支持統一標準
by Anonymous
這里特指 IE<8 的版本。CSS 有成型的標準,但有些瀏覽器一定要搞一些自己的東西出來。
以上來自cb。大師們的期望果然很獨特,相當多的期望也非常有用,如果實現了,Web開發就是多么輕松愉快的一件事情啊!比如變量、清除定義和定位計算,是我認為非常有用的。目前IE下可以用一些IE特有的表達式,但用起來太復雜。
還是期望CSS3更好更強大。也期望各個瀏覽器盡快支持CSS3
————————————————
版權聲明:本文為CSDN博主「前端基礎開發」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/html886/article/details/104582007
文章目錄
一、this
1.什么是this
2.this 代表什么
3.綁定 this 的方法
4.this的指向
5.改變指向
二、Function.prototype.bind()
三、call/apply
1.定義
2.語法
3.異同
一、this
1.什么是this
this 關鍵字在大部分語言中都是一個重要的存在,JS中自然不例外,其表達的意義豐富多樣甚至有些復雜,深刻理解this是學習JS、面向對象編程非常重要的一環。
2.this 代表什么
this代表函數(方法)執行的上下文環境(上下文,類似與你要了解一篇文章,了解文章的上下文你才能清晰的了解各種關系)。
但在 JavaScript 中 this 不是固定不變的,它會隨著執行環境的改變而改變。
1.在方法中,this 表示該方法所屬的對象。
2.如果單獨使用,this 表示全局對象。
3.在函數中,this 表示全局對象。
4.在函數中,在嚴格模式下,this 是未定義的(undefined)。
5.在事件中,this 表示接收事件的元素。
6.類似 call() 和 apply() 方法可以將 this 引用到任何對象。
3.綁定 this 的方法
this的動態切換,固然為 JavaScript 創造了巨大的靈活性,但也使得編程變得困難和模糊。有時,需要把this固定下來,避免出現意想不到的情況。JavaScript 提供了call、apply、bind這三個方法,來切換/固定this的指向。
4.this的指向
1.在一般函數方法中使用 this 指代全局對象
function test(){
this.x = 1; //這里this就是window
console.log(this.x);
}
test(); // 1
JS規定,函數中的this,在函數被調用時確定,它指函數當前運行的環境。
2.作為對象方法調用,this 指代上級對象
var x =3;
function test(){
alert(this.x);
}
var o = {
x:1,
m:test
};
o.m(); // 1
如果函數作為對象的方法時,方法中的 this 指向該對象。
3.作為構造函數調用,this 指代new 出的對象
function test(){
console.log(this);
}
var o = new test();
test();
//可以看出o代表的不是全局對象
new關鍵詞的作用是調用某個函數并拿到其中的返回值,只是調用過程稍特殊。在上面的代碼實例中。test函數被new關鍵詞調用時,內部依次執行了以下步驟:
(1)創建一個空對象。
(2)將這個空對象的原型,指向這個構造函數的prototype。
(3)將空對象的值賦給函數內部的this(this就是個空對象了)。
(4)執行函數體代碼,為this這個對象綁定鍵值對。
(5)返回this,將其作為new關鍵詞調用oop函數的返回值。
所以構造函數中的this,依舊是在構造函數被new關鍵詞調用時確定其指向,指向的是當前被實例化的那個對象。
4.箭頭函數中的this
箭頭函數是ES6的新特性,最重要的特點是它會捕獲其所在上下文的this作為自己的this,或者說,箭頭函數本身并沒有this,它會沿用外部環境的this。也就是說,箭頭函數內部與其外部的this是保持一致的。
this.a=20
var test={
a:40,
init:()=>{
console.log(this.a)
function go(){
this.a=60
console.log(this.a)
}
go.prototype.a=50
return go
}
}
var p=test.init()
p()
new (test.init())()
//輸出 20 60 60 60
5.改變指向
this的動態切換,固然為 JavaScript 創造了巨大的靈活性,但也使得編程變得困難和模糊。有時,需要把this固定下來,避免出現意想不到的情況。JavaScript 提供了call、apply、bind這三個方法,來切換/固定this的指向。
bind方法和apply、call稍有不同,bind方法返回一個新函數,以后調用了才會執行,但apply、call會立即執行。
二、Function.prototype.bind()
bind()方法主要就是將函數綁定到某個對象,bind()會創建一個函數,函數體內的this對象的值會被綁定到傳入bind()中的第一個參數的值,例如:f.bind(obj),實際上可以理解為obj.f(),這時f函數體內的this自然指向的是obj;
示例:
function f(y, z){
return this.x + y + z;
}
var m = f.bind({x : 1}, 2);
console.log(m(3));
//6
這里bind方法會把它的第一個實參綁定給f函數體內的this,所以這里的this即指向{x : 1}對象,從第二個參數起,會依次傳遞給原始函數,這里的第二個參數2,即是f函數的y參數,最后調用m(3)的時候,這里的3便是最后一個參數z了,所以執行結果為1 + 2 + 3 = 6分步處理參數的過程其實是一個典型的函數柯里化的過程(Curry)。
三、call/apply
1.定義
每個函數都包含兩個非繼承而來的方法:call()方法和apply()方法。
call和apply可以用來重新定義函數的執行環境,也就是this的指向;call和apply都是為了改變某個函數運行時的context,即上下文而存在的,換句話說,就是為了改變函數體內部this的指向。
2.語法
call()
調用一個對象的方法,用另一個對象替換當前對象,可以繼承另外一個對象的屬性,它的語法是:
Function.call(obj[, param1[, param2[, [,...paramN]]]]);
1
obj:這個對象將代替Function類里this對象
params:一串參數列表
說明:call方法可以用來代替另一個對象調用一個方法,call方法可以將一個函數的對象上下文從初始的上下文改變為obj指定的新對象,如果沒有提供obj參數,那么Global對象被用于obj。
apply()
和call()方法一樣,只是參數列表不同,語法:
Function.apply(obj[, argArray]);
obj:這個對象將代替Function類里this對象
argArray:這個是數組,它將作為參數傳給Function
說明:如果argArray不是一個有效數組或不是arguments對象,那么將導致一個TypeError,如果沒有提供argArray和obj任何一個參數,那么Global對象將用作obj。
3.異同
相同點
call()和apply()方法的相同點就是這兩個方法的作用是一樣的。都是在特定的作用域中調用函數,等于設置函數體內this對象的值,以擴充函數賴以運行的作用域。
一般來說,this總是指向調用某個方法的對象,但是使用call()和apply()方法時,就會改變this的指向,看個例子:
function add(a, b) {
return a + b;
}
function sub(a, b) {
return a - b;
}
console.log(add.call(sub, 2, 1));//3
在學習應用css之前我們要先了解一下什么是css。CSS是Cascading Style Sheets(層疊樣式表)的簡稱.
藍藍設計的小編 http://axecq.cn